ELIC

Introduction
From the experience of KMLA 72, we realized how important it is to think everything ahead before we start developing a game. Some features like multi-language support were almost impossible to add later on, and messed-up class structures were something that we struggled with a lot. So I became more mature in handling these problems. We realized that we have to have at least a brief idea about the class structures before we move on to the actual project and to do that we have to know what we need for the game.

That is how I went through the game design process before we started development. I tried to figure out how the game will look like in the end, and organized key features I wanted the game to have. This was helpful to begin the project with, since having a clear vision about what we were making helped a lot when we started programming.




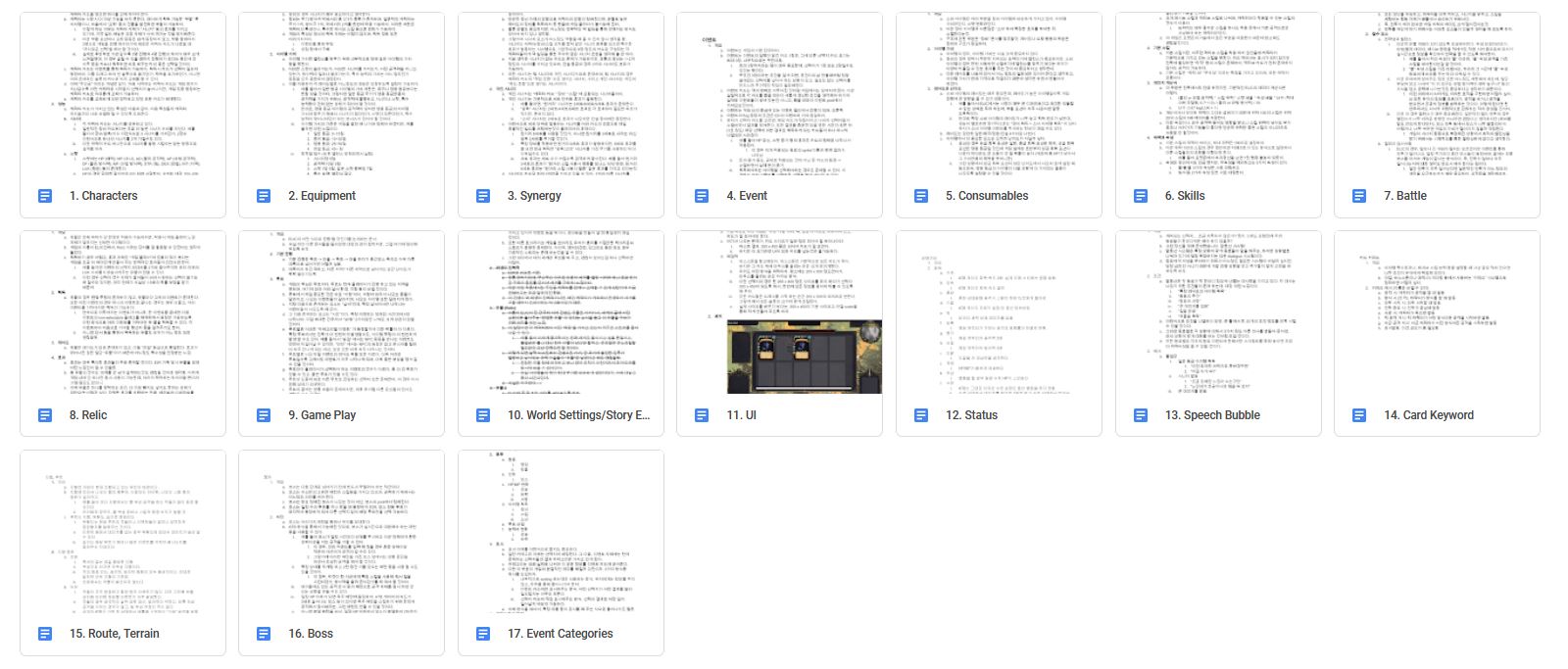
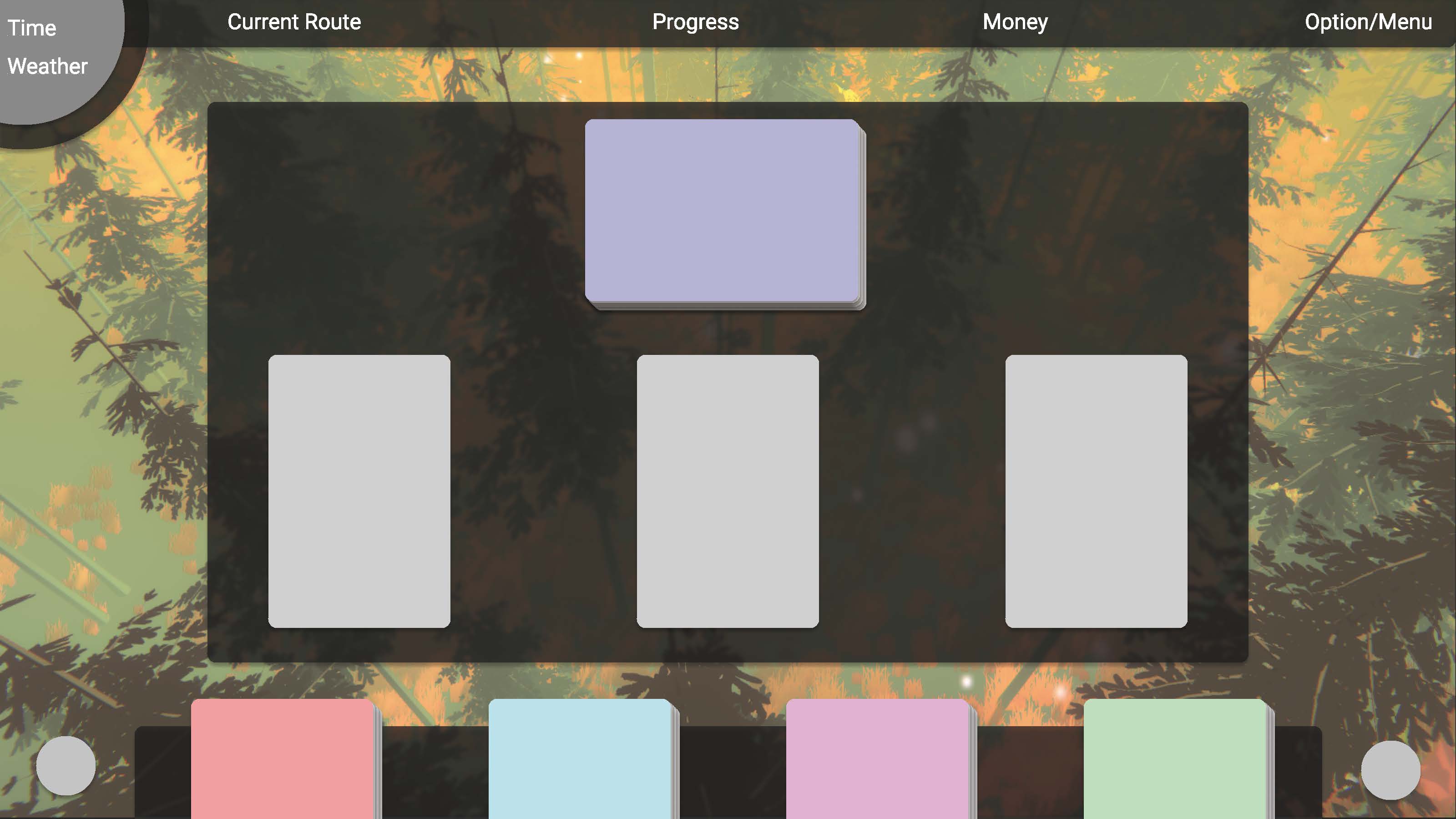
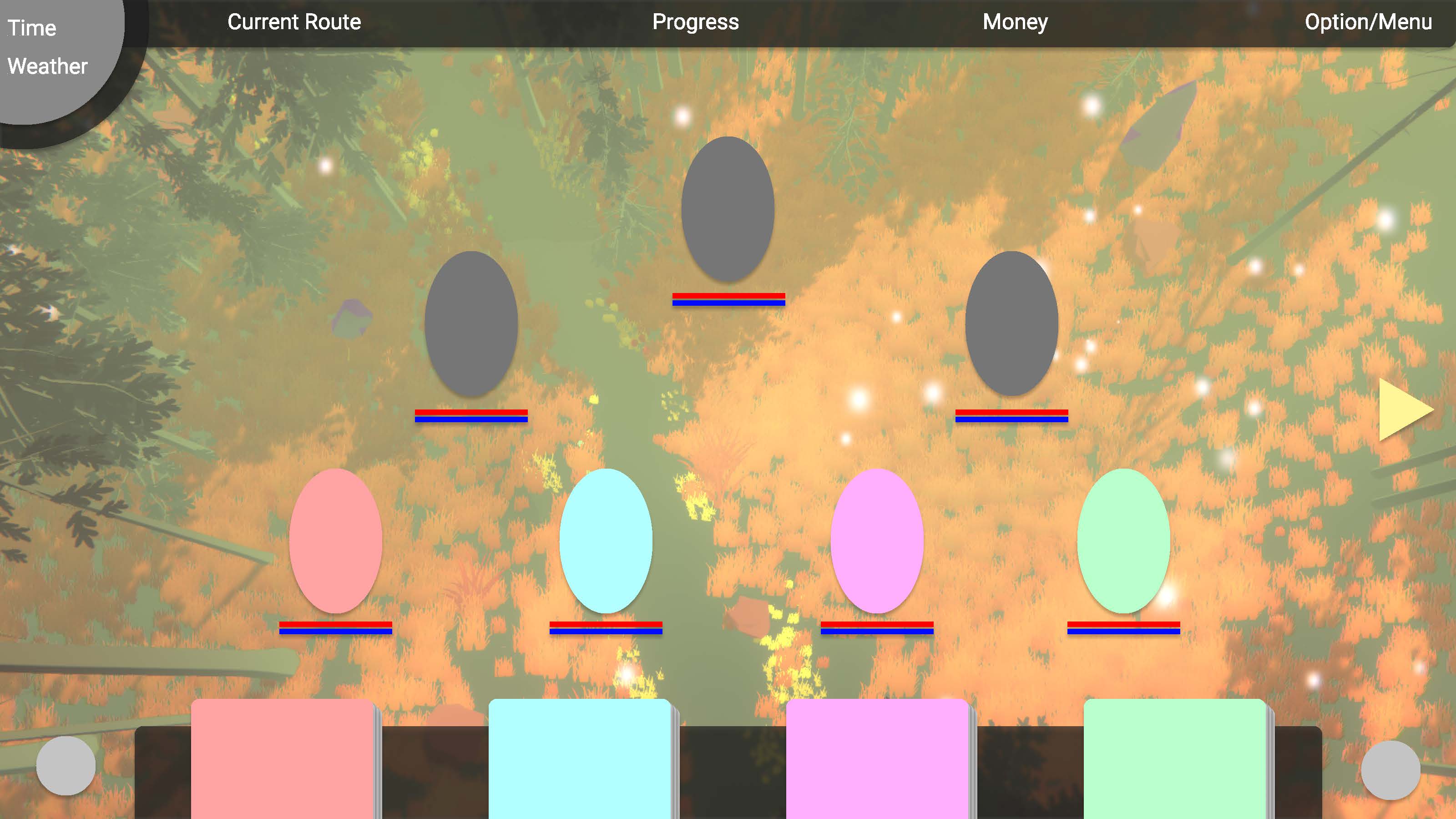
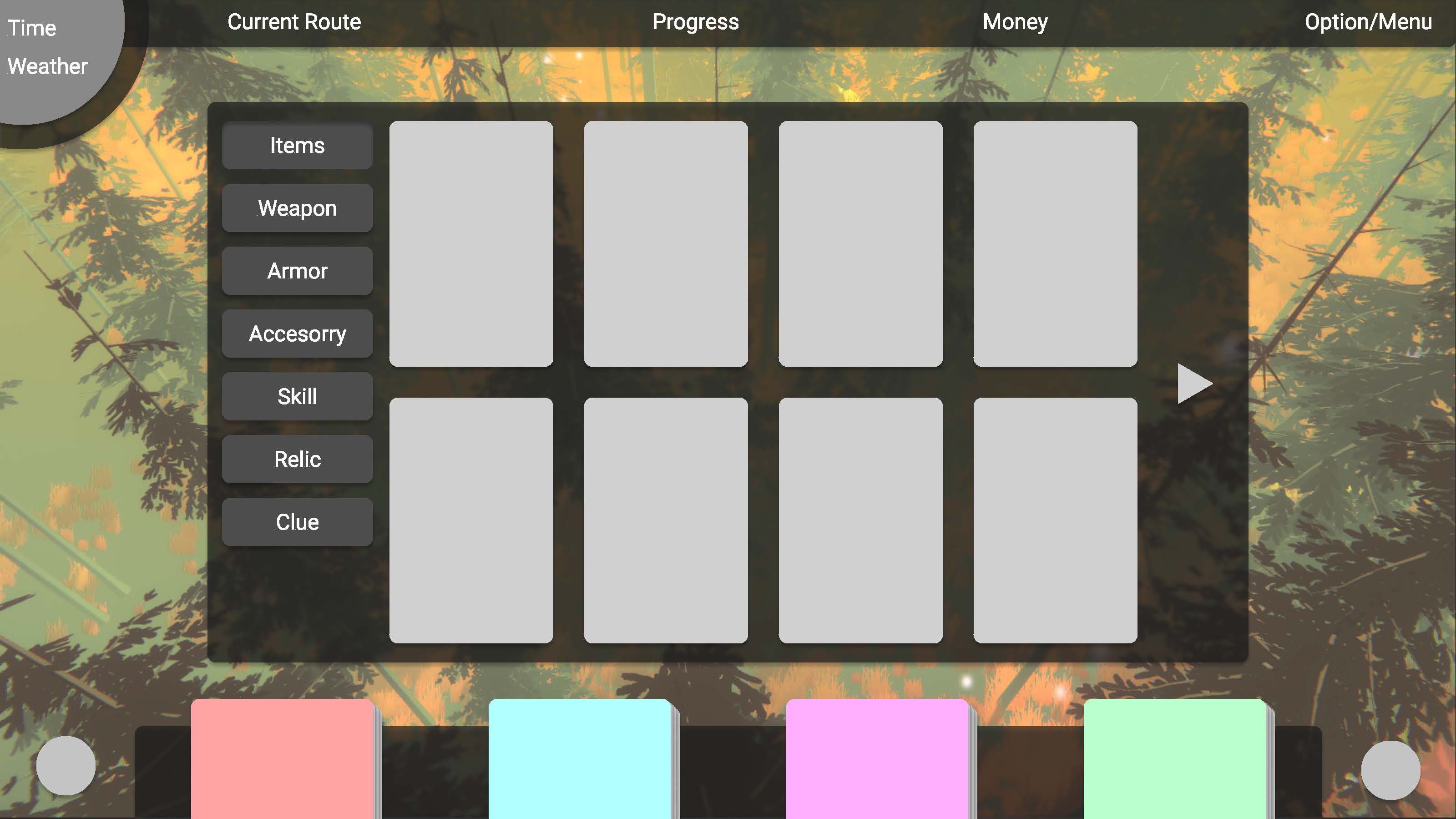
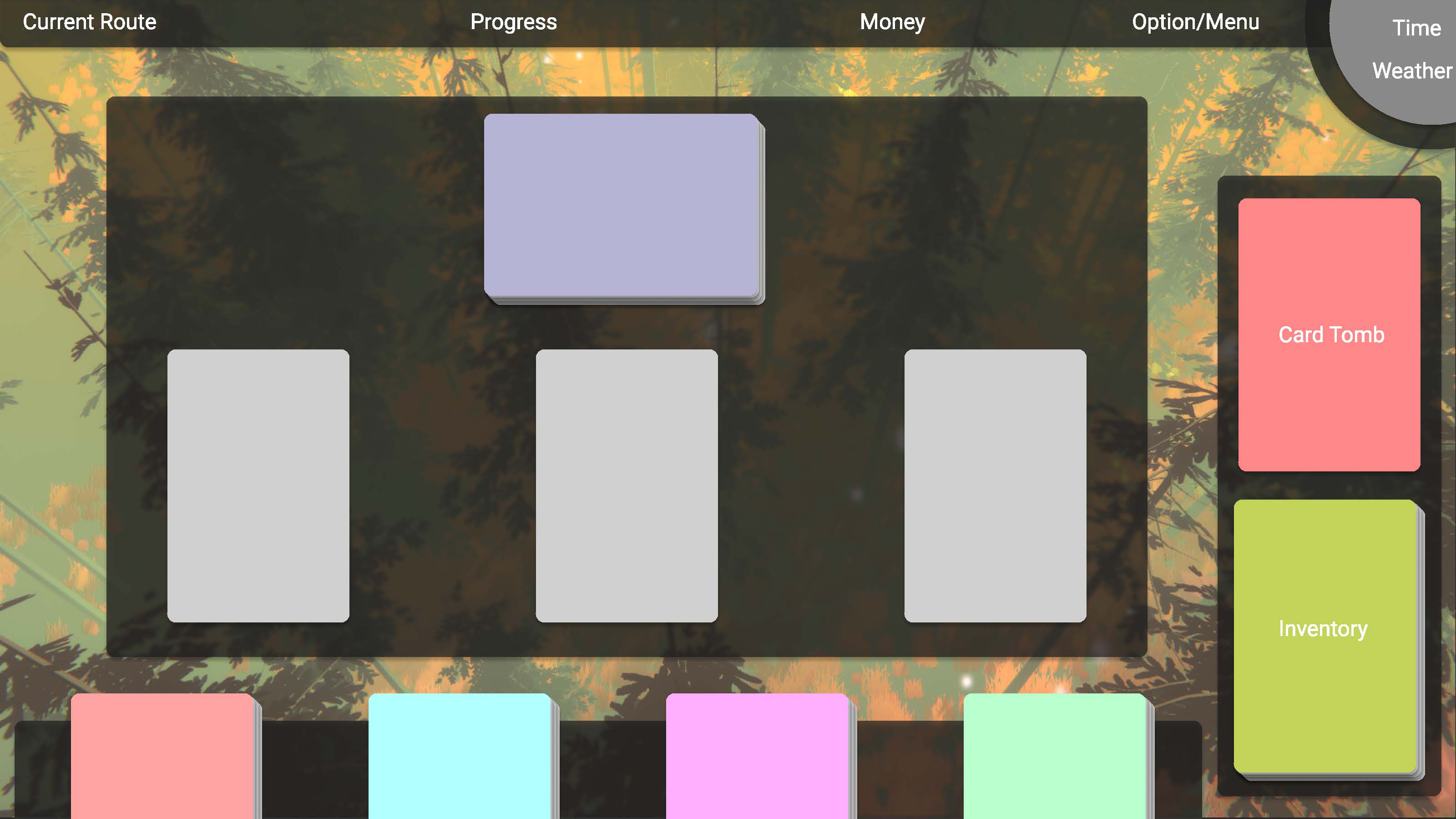
I created Figma UI prototypes to give a better image of the game to the teammates, which I think helped in visualizing how the game looks like. The final game keeps almost the same design as the UI prototype, which proves these pre-works were worth doing.

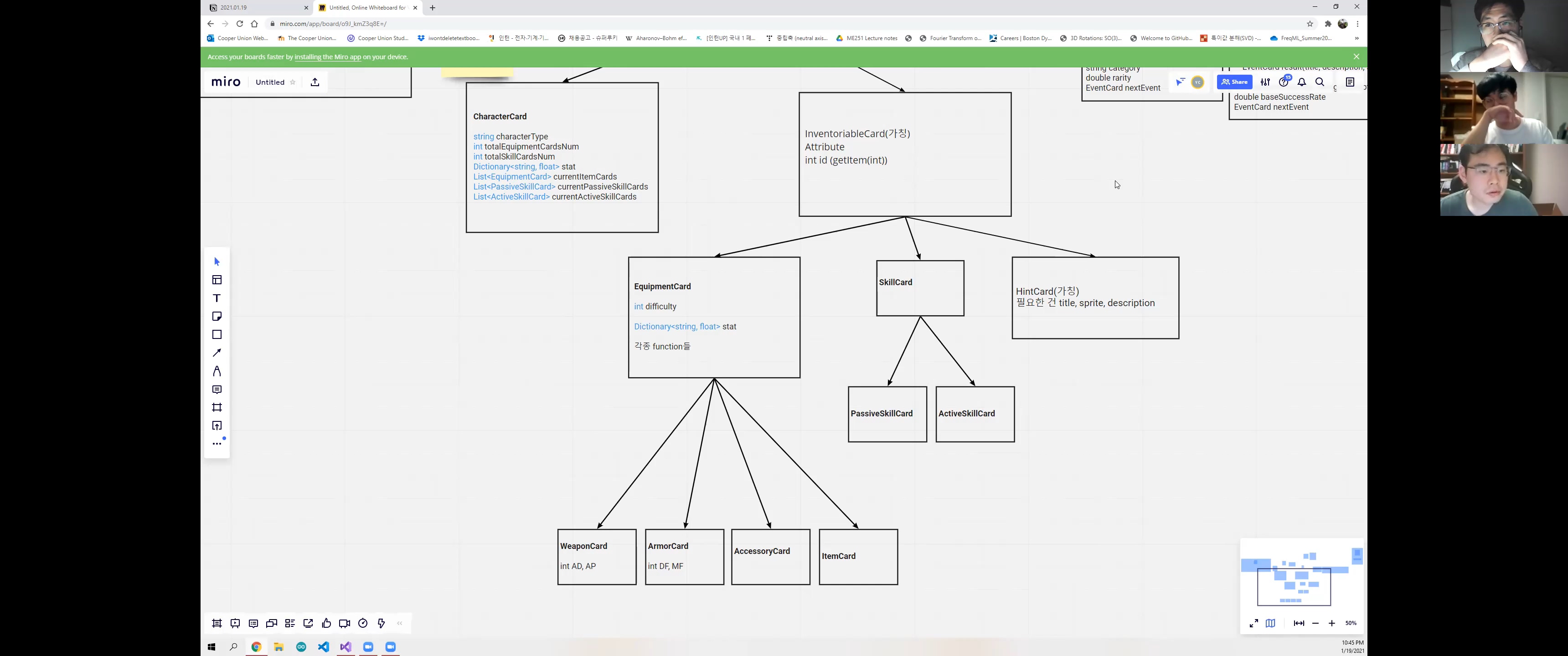
From the game design I created, my team met for several meetings to discuss and organize the basic class structures we need to start developing the game. Not every class mentioned in the picture was used, but it helped in visualizing how the game’s back-end is built, and dividing up scripts so that the team can do a better collaboration.
The main idea for the next game was to create a rogue-like RPG game - a game genre where you fight with enemies in randomly generated maps, and lose everything if you are defeated. We choose this specific genre because we wanted to make a game that can be enjoyed any time and anywhere, like even in a short break or transportation time. We were inspired by games such as “Hearthstone Battlefield” or “Team Fight Tactics”, where every game ends in a short amount of time but still entertaining after many plays.
Summary
We realized that in short games, randomized features boost the playtime of the game by giving a fresh experience to the user every round. That is how we came up with the randomly generated maps, items, and events as the main aspects of our game. Players will have to loot, fight, and explore random maps and terrains to defeat the bosses to win the game.
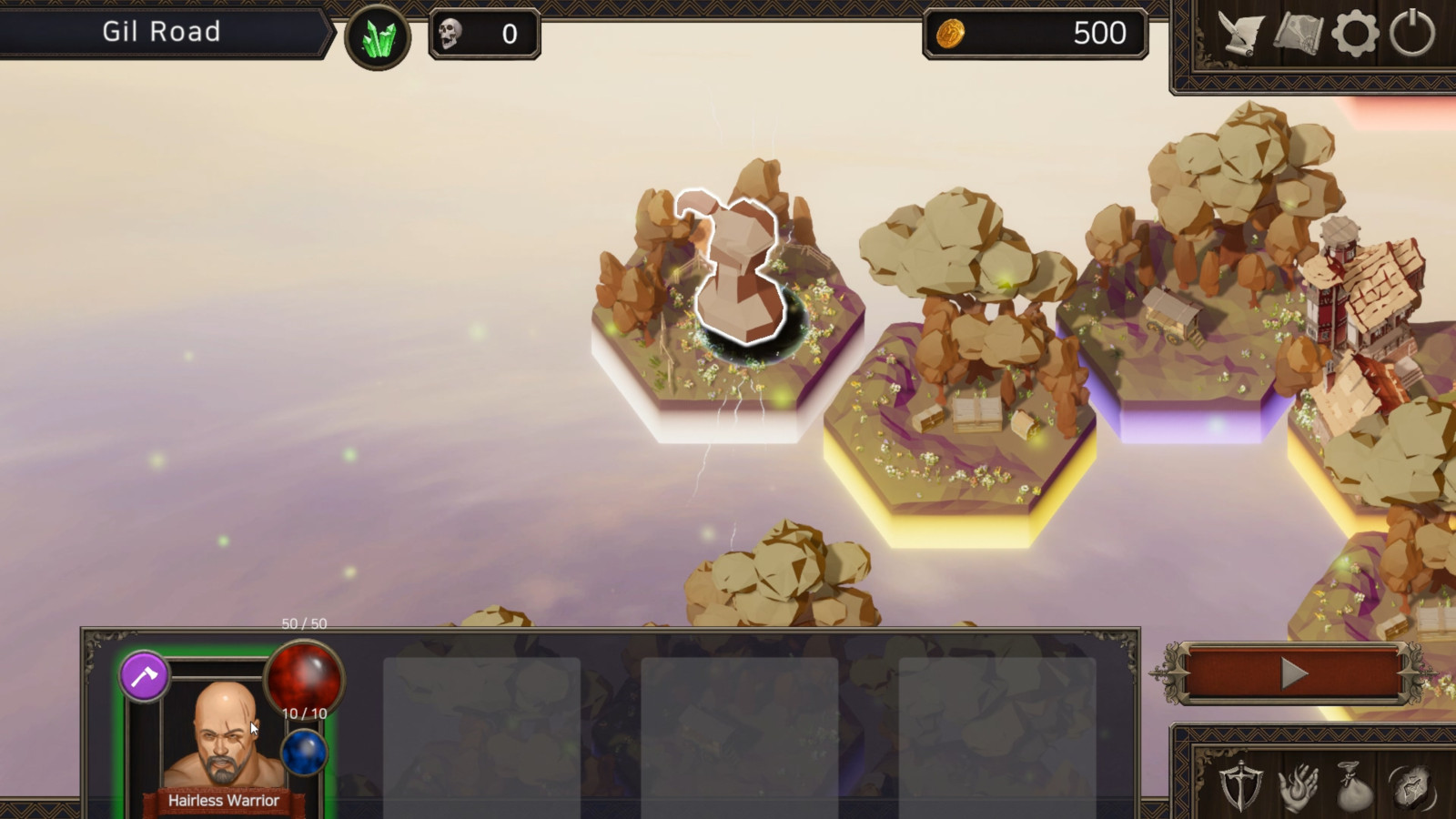
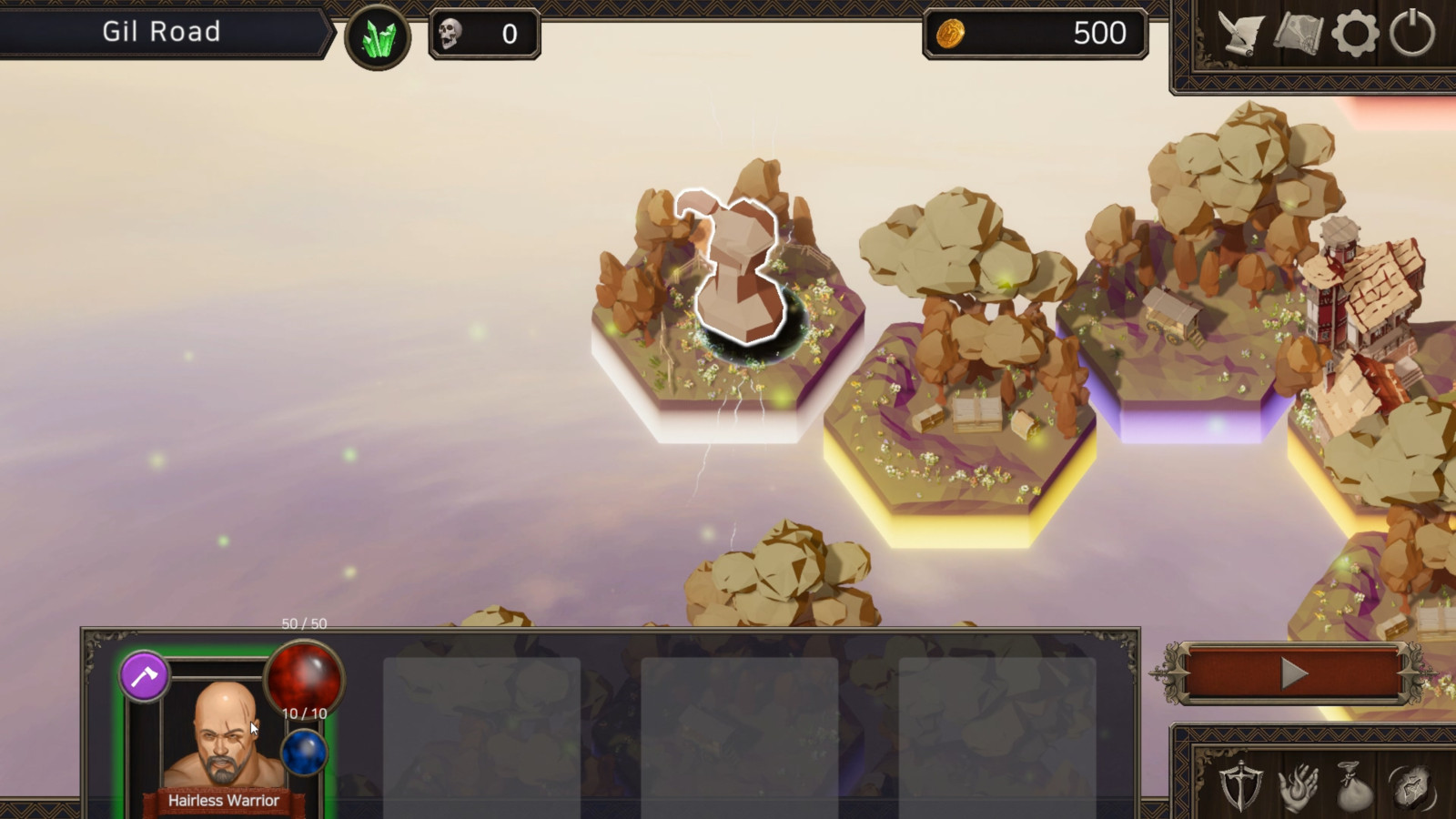
It might be too much to explain all traits of the game in this summary, but there are some features we worked hard on. The first system is the randomly generated maps. The game is planned so that users will go through about 10~15 different maps before they finish the game, with different terrains and difficulties. Creating a fully randomized map was very crucial because without the feature every game will feel the same and would not make the user play it repetitively.

We wanted the map to be hex-shaped, and have these conditions:
-
To clarify crossroads, no three tiles can interact with each other at the same time.
-
There can be only one start, but there can be multiple ends
We decided that the easiest way to create a map that satisfies these conditions is by using the graph data structure. Having each tile as a node of the graph and connecting them with edges, we were able to create randomly generated graphs that had the following types of tiles:
-
Treasure: Gain items
-
Battle: Fight against enemy
-
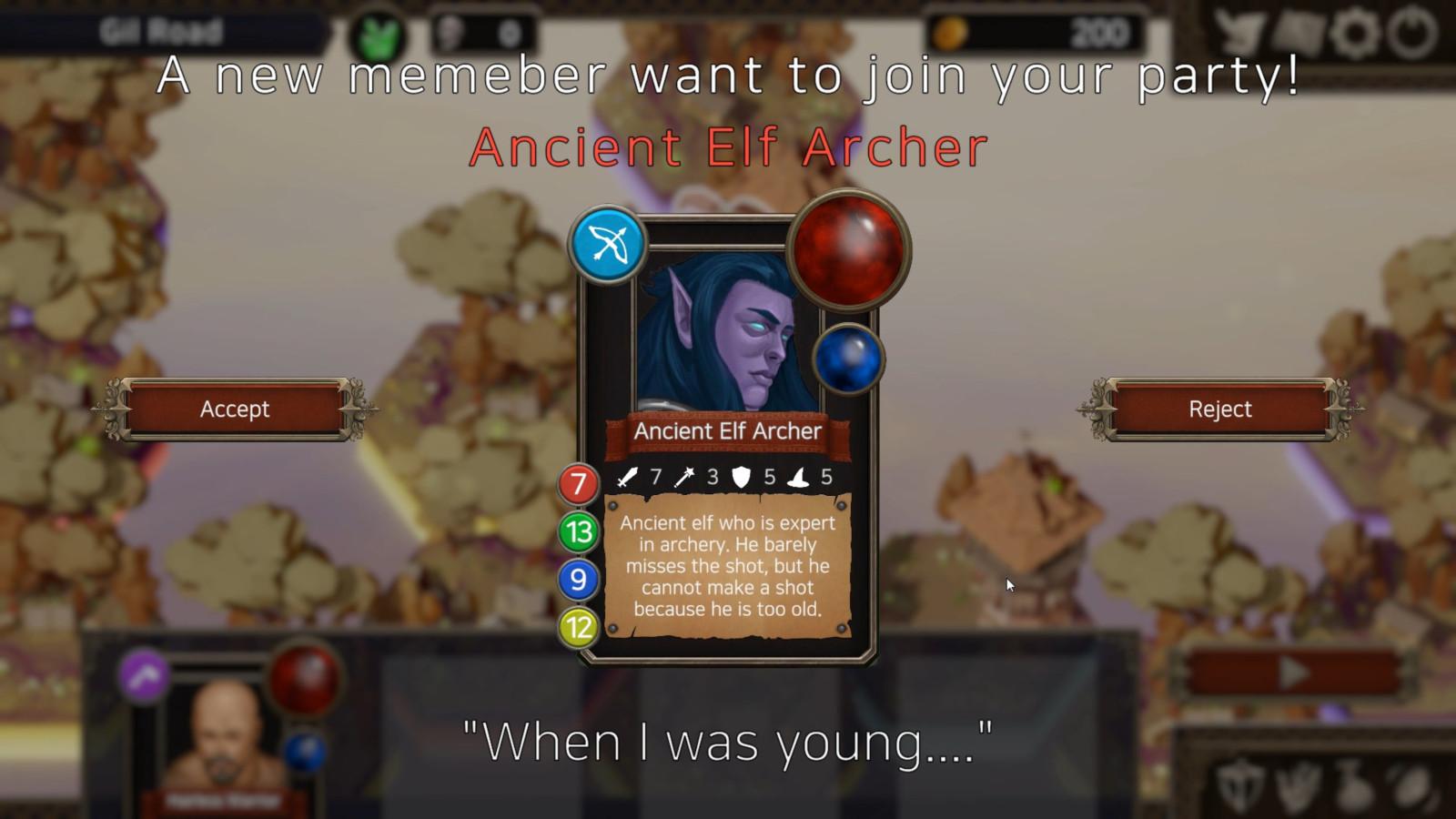
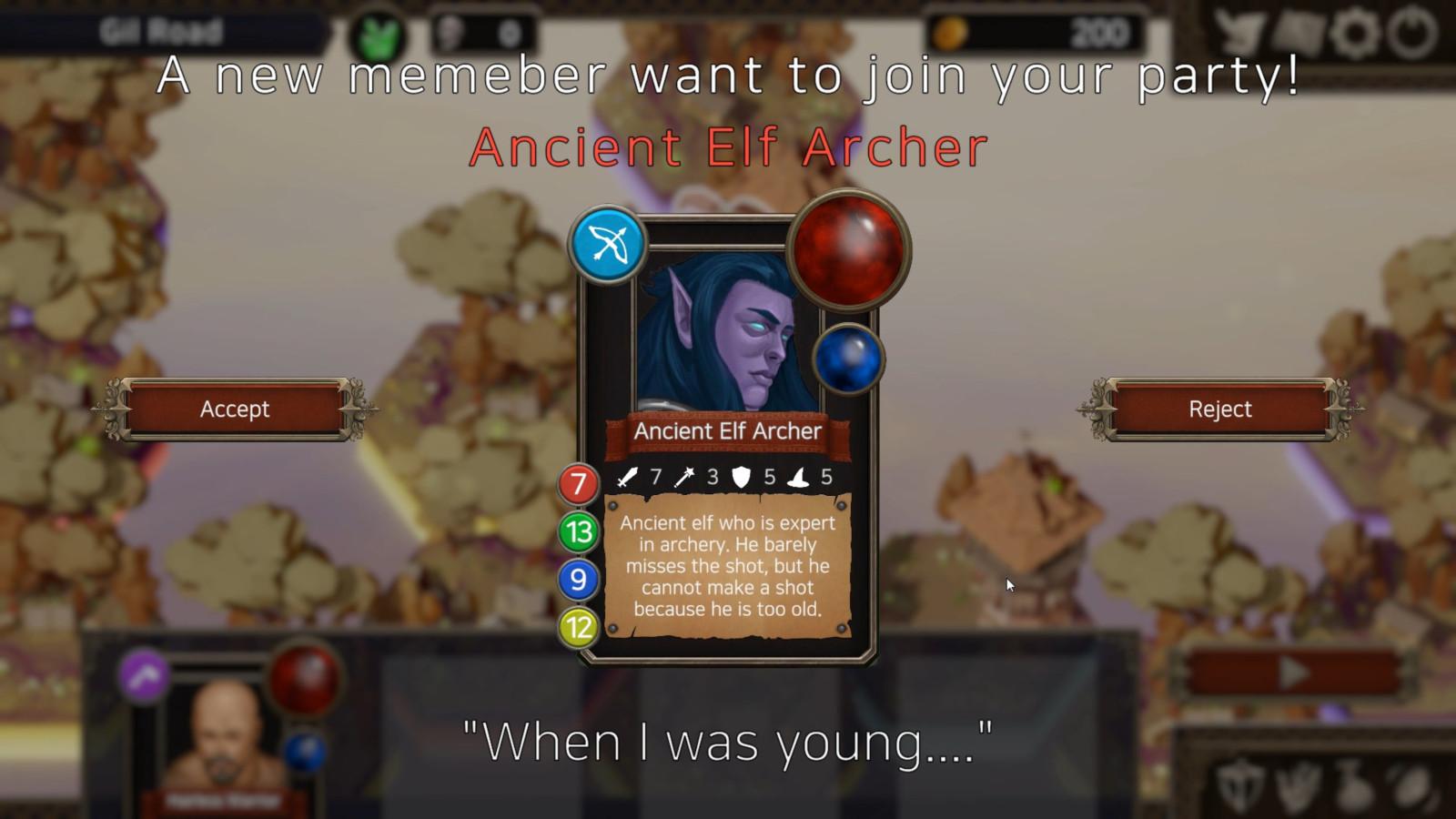
Village: Heal the party, buy items, and recruit party members
-
Companion: Get the chance to recruit a party member
-
Terrain: Different incident happens according to the current map type (ex. Forest, Desert, Snow Mountain, etc.)
-
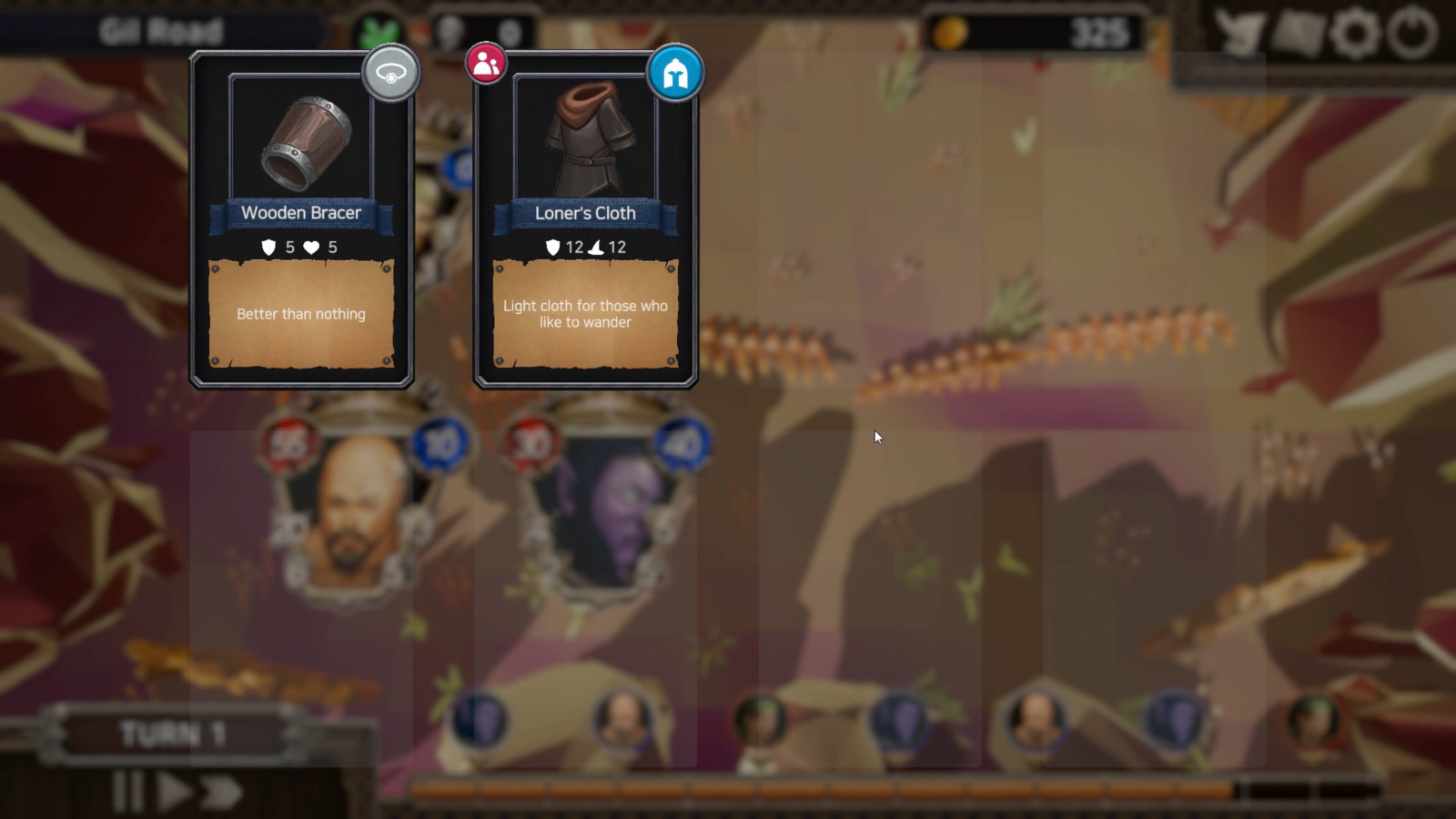
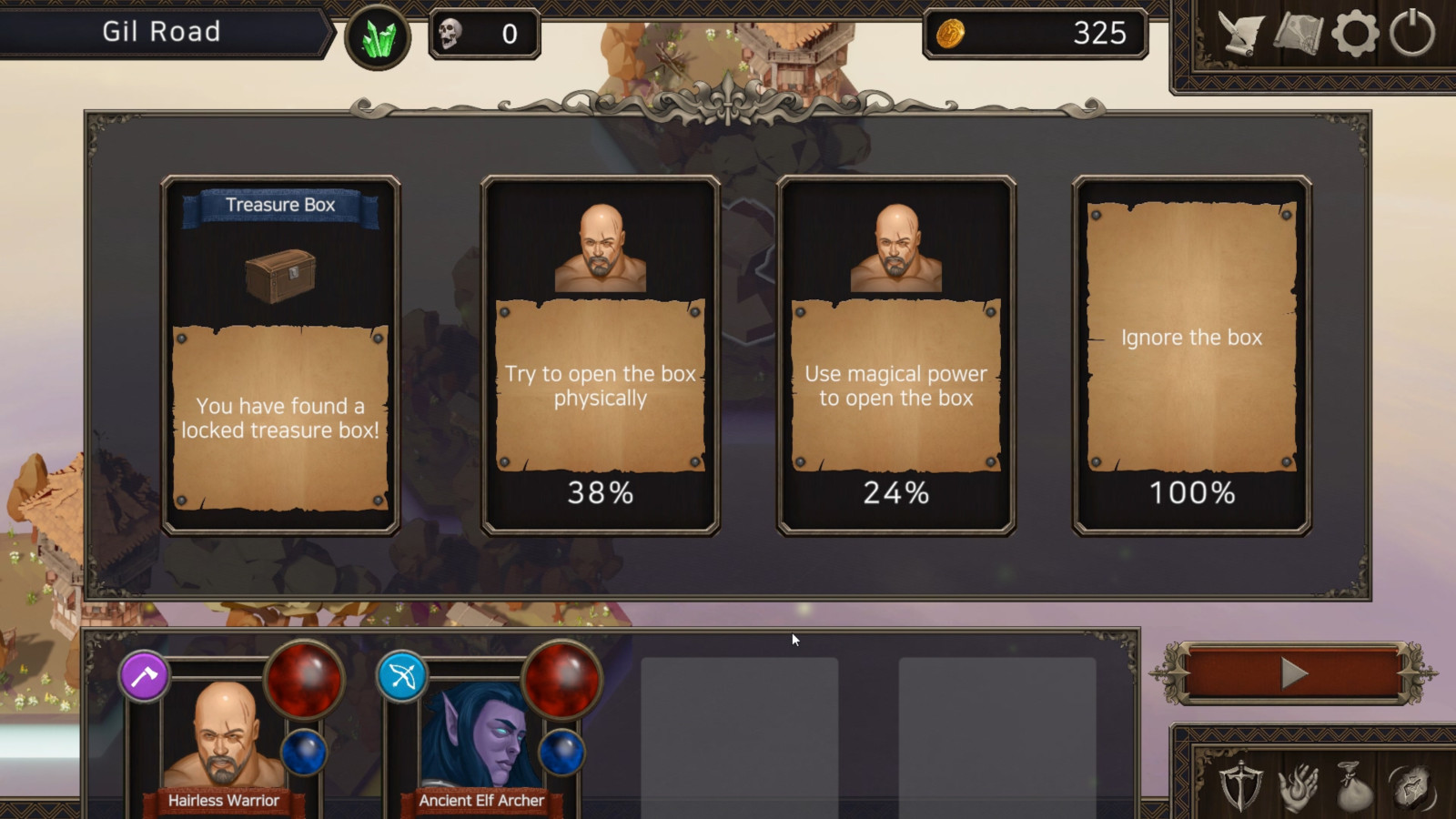
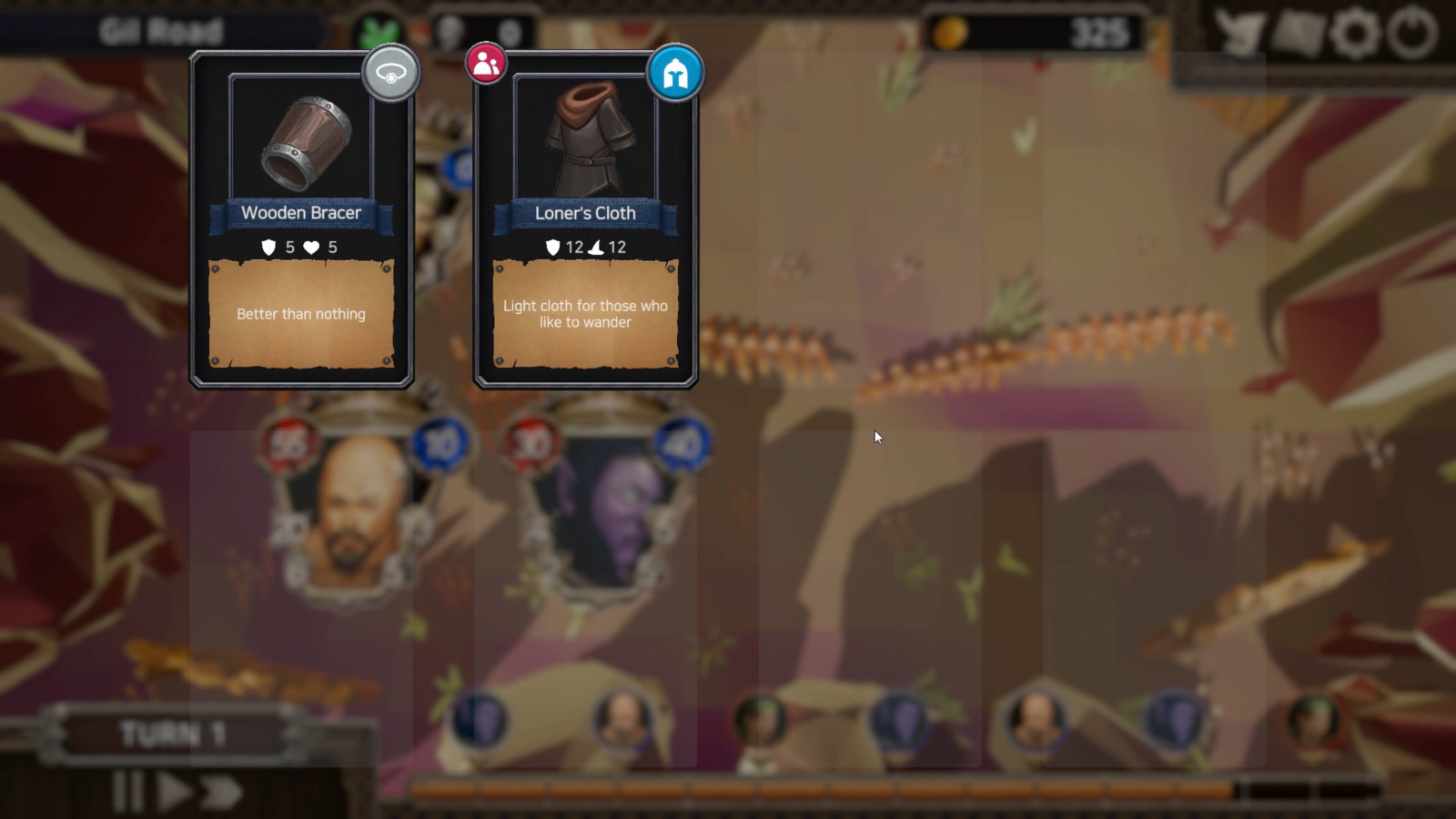
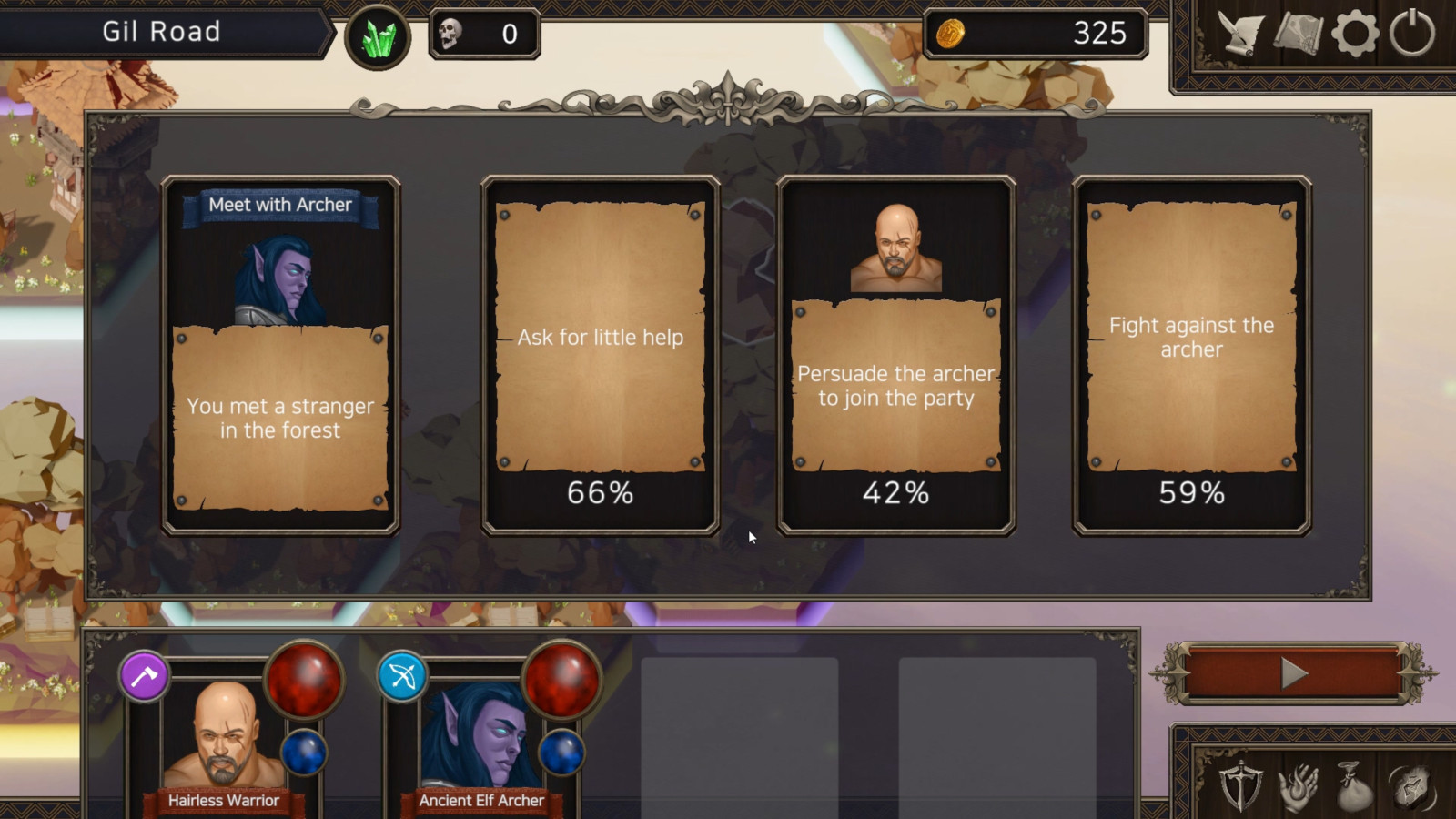
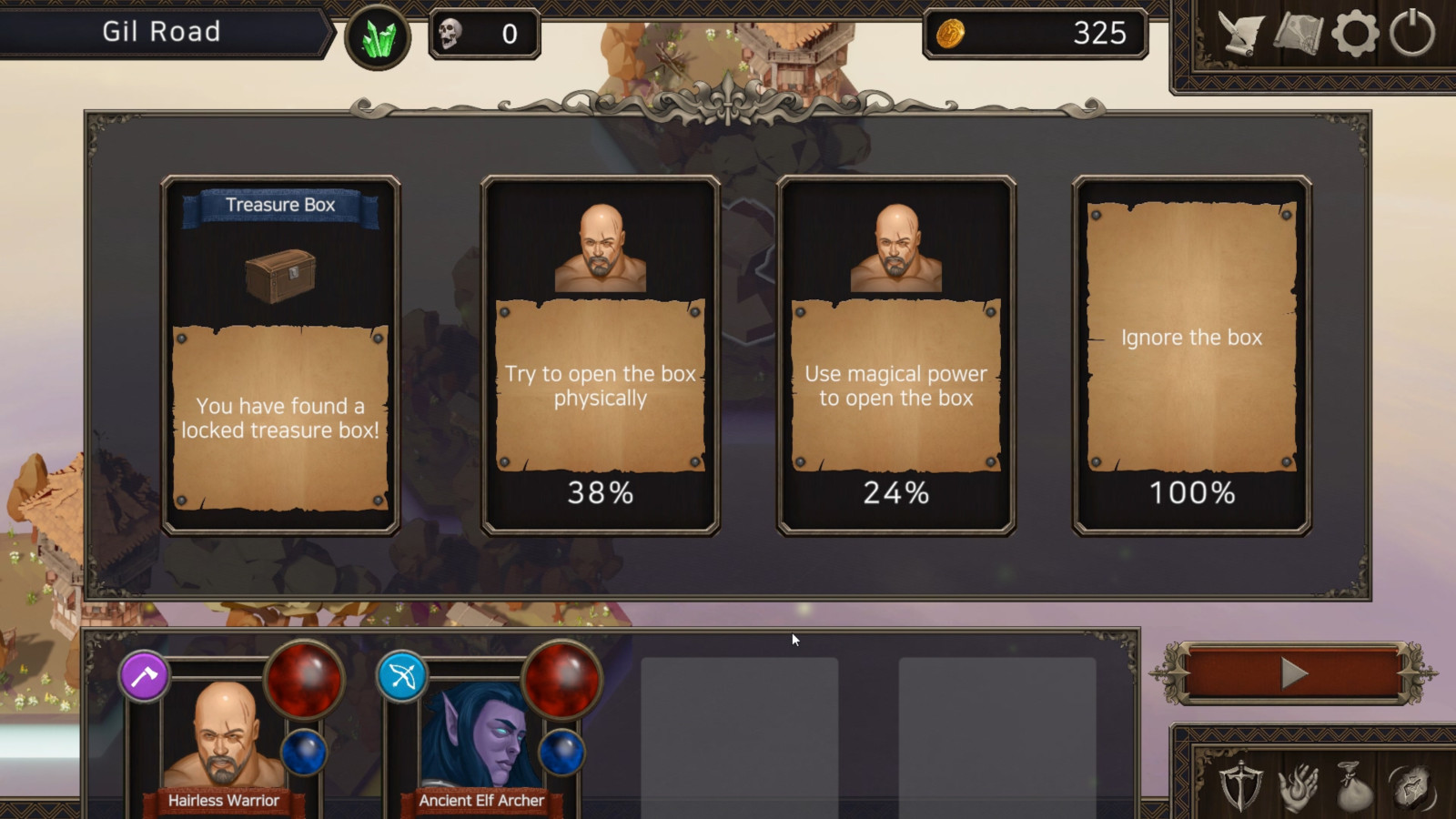
Event: Have a chance to choose from three different cards which will have different results
Generating the graph was simple. We first figured out how many of each tile we will create for the whole map, and started creating the graph from the head node. Every time we created and connected the next node, there was a chance that the node will have two children instead of one, which indicated there was a crossroad. When we put in every tile inside the graph, we attached the end node to eath nodes that did not have any child, indicating it was the end of the map.
The bigger issue was when we wanted to create a map on the game scene using the graph we created. Every time we placed the tile, we had to make sure that the tile was not adjacent to any of the other tiles that are already placed. To achieve this, we used the Depth-First Search algorithm to efficiently generate the map.

By using a stack and a set, we were able to create a mechanism where it remembered where it put previous tiles and remembers which tiles to put next. For every node, the mechanism puts the tile in a position where it meets all the conditions, adds the position to the set, and then puts the child nodes to the stack. By doing this, the whole map can be created just by going through each node once, not wasting extra resources. There are rare cases where map generation should halt when an impossible condition is met, but we figured out just re-starting the map generation gives better performance than trying to go back to previous nodes and putting tiles in different positions.


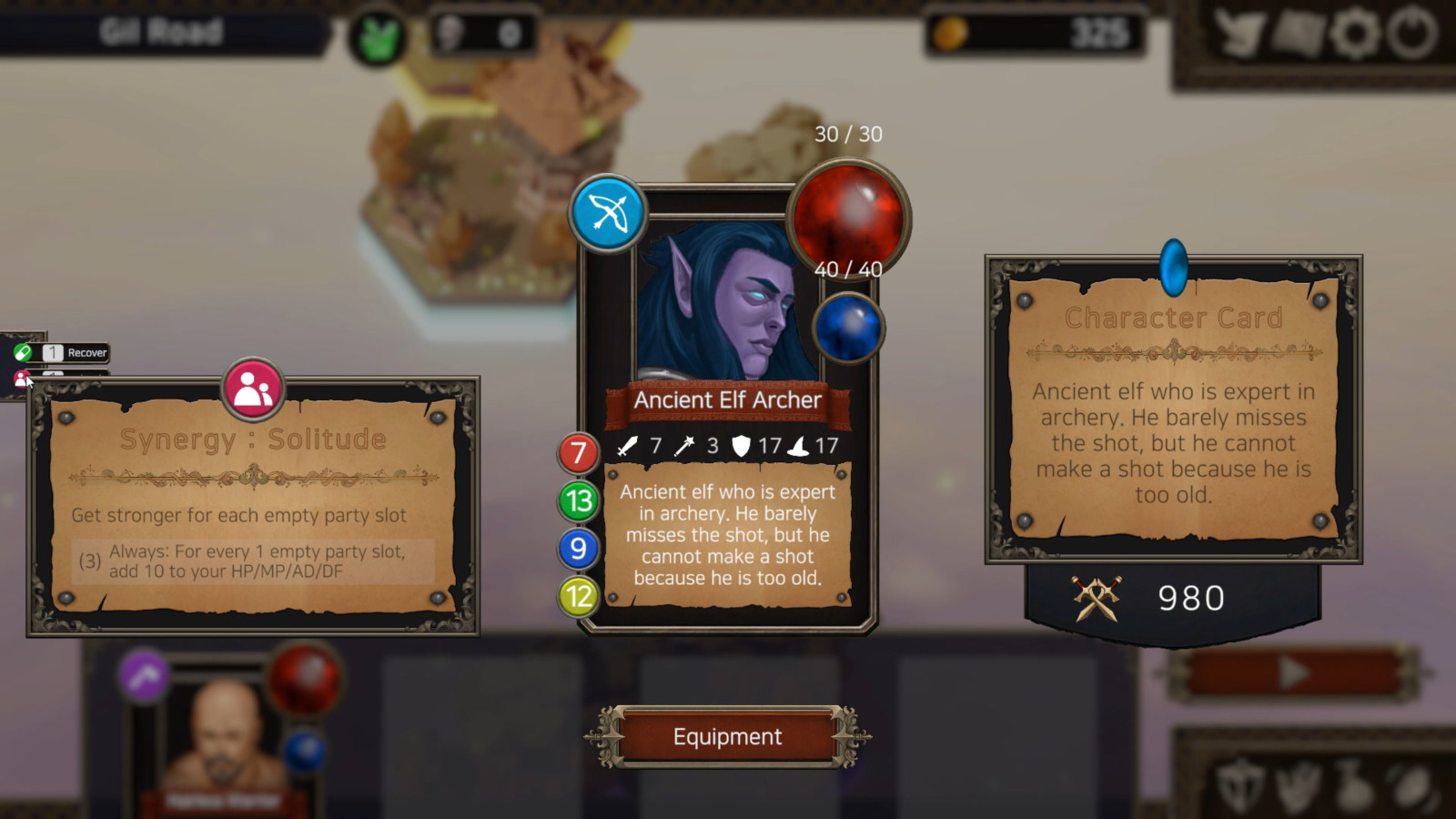
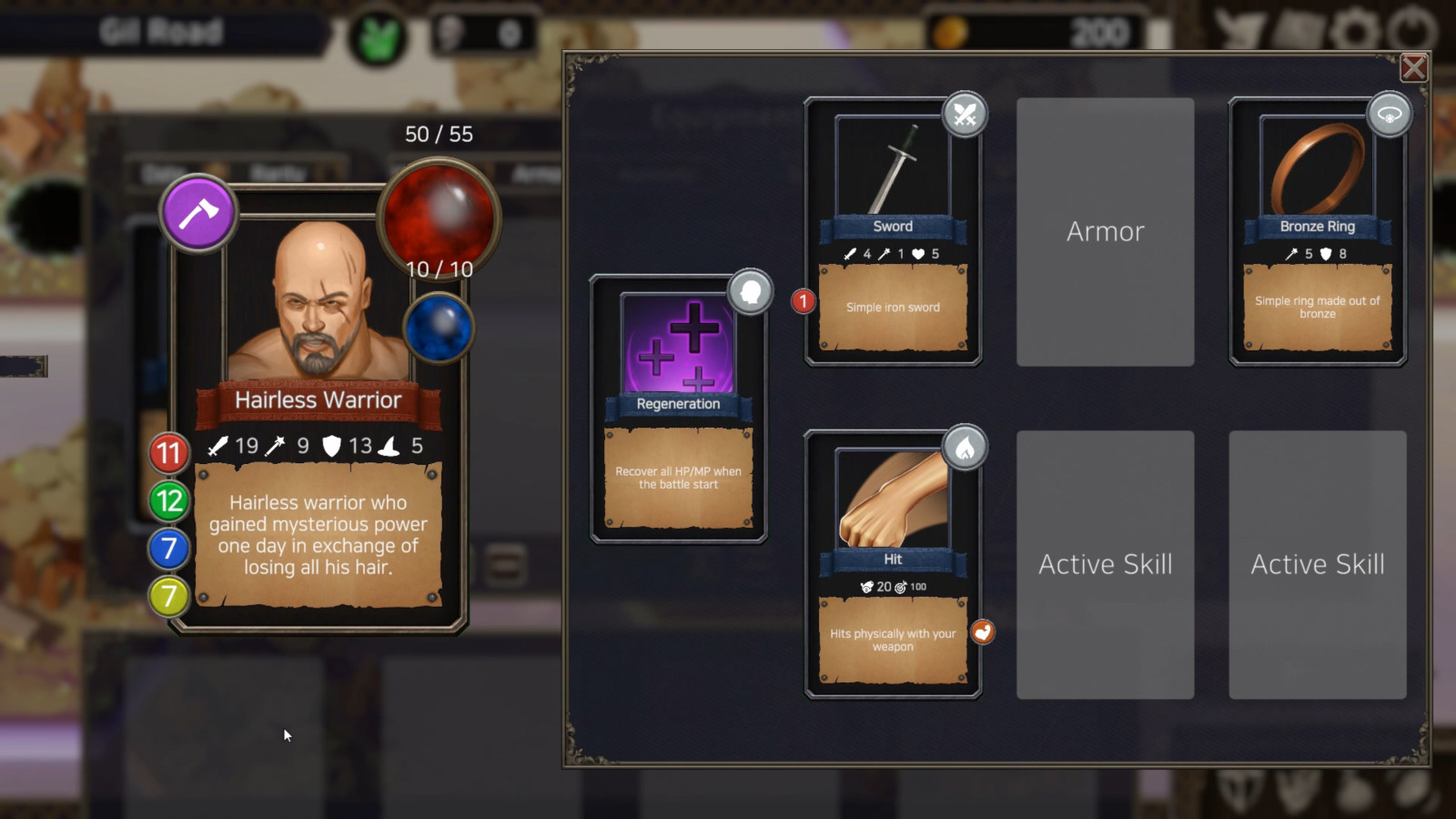
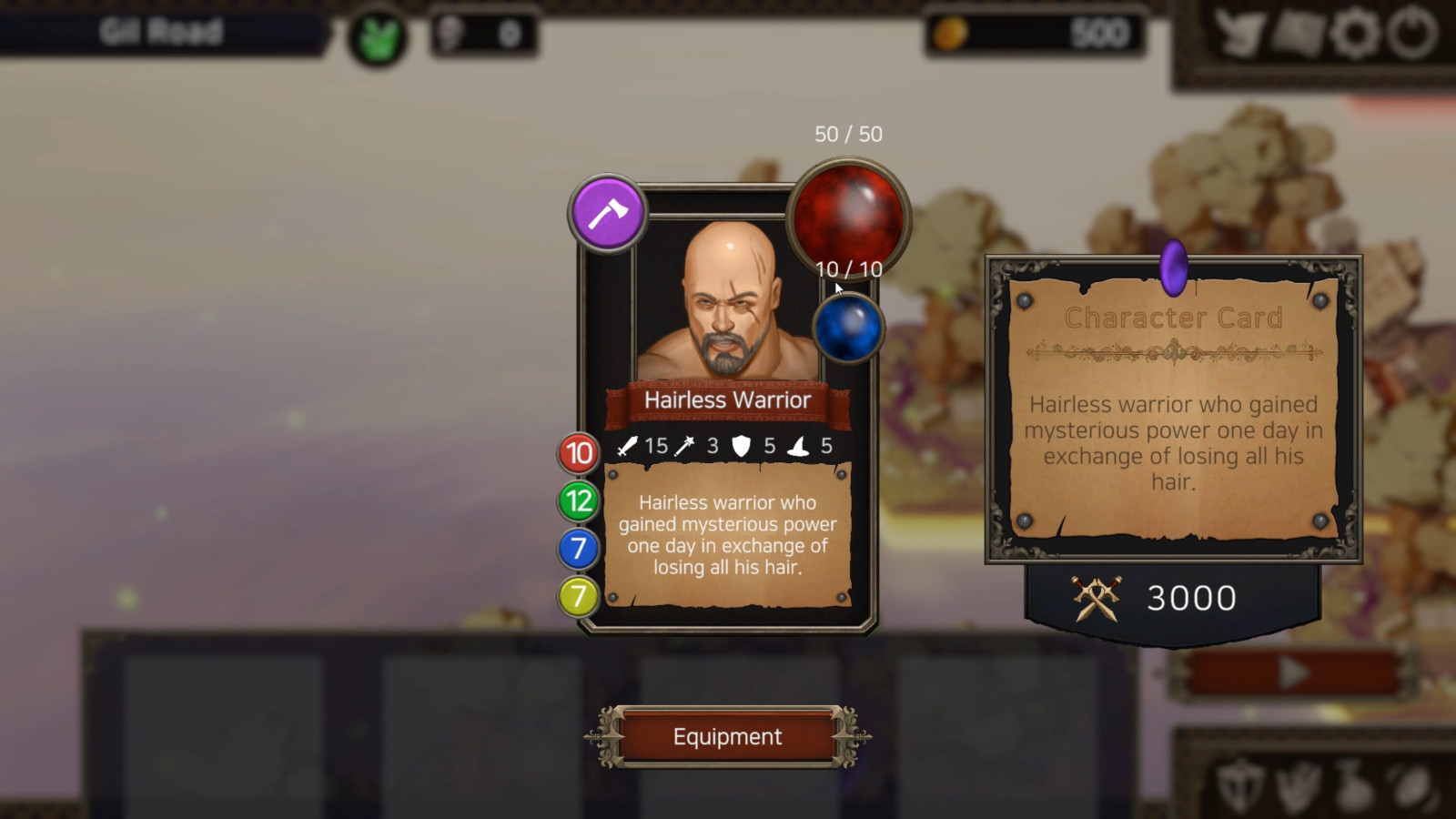
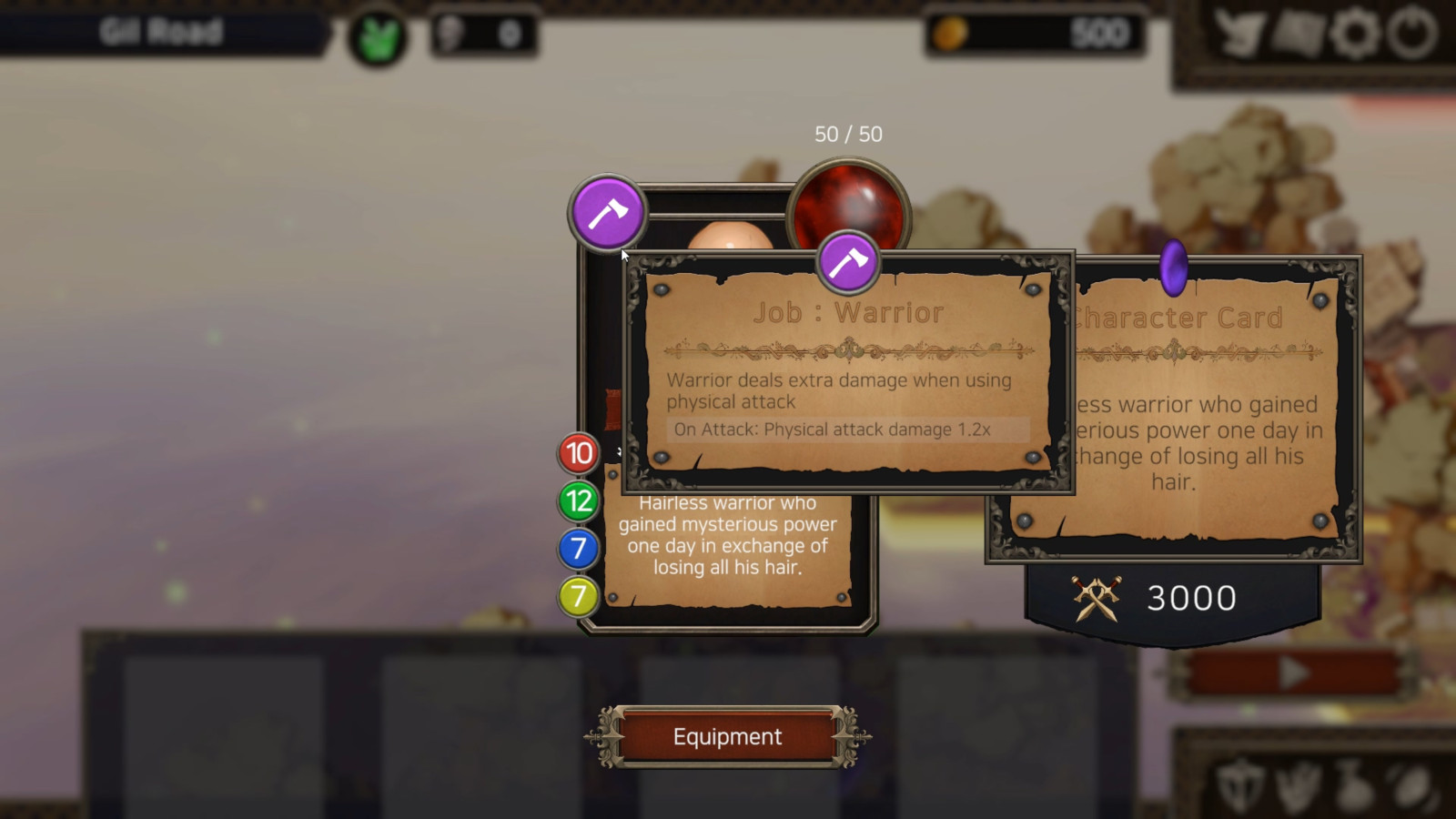
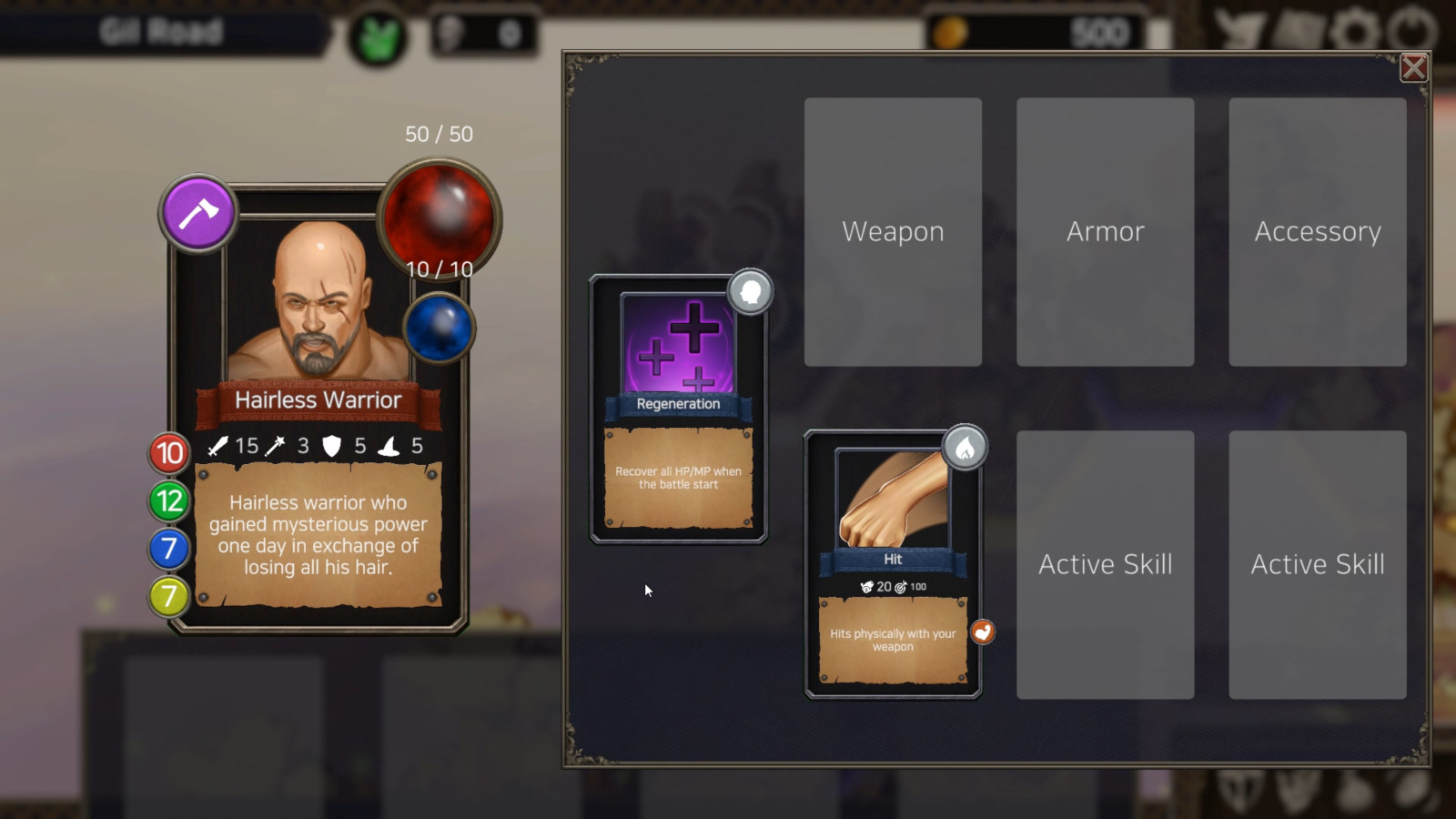
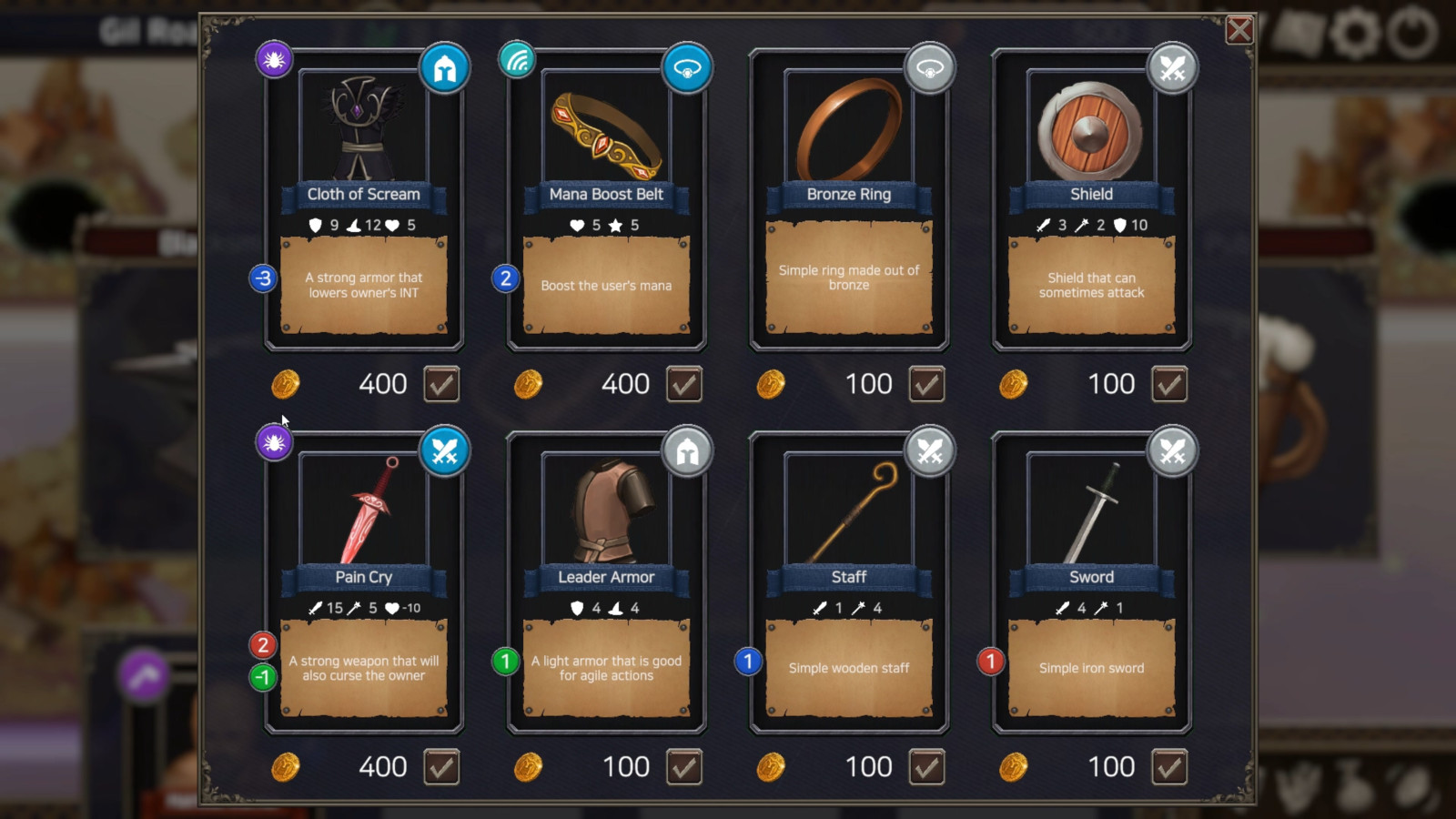
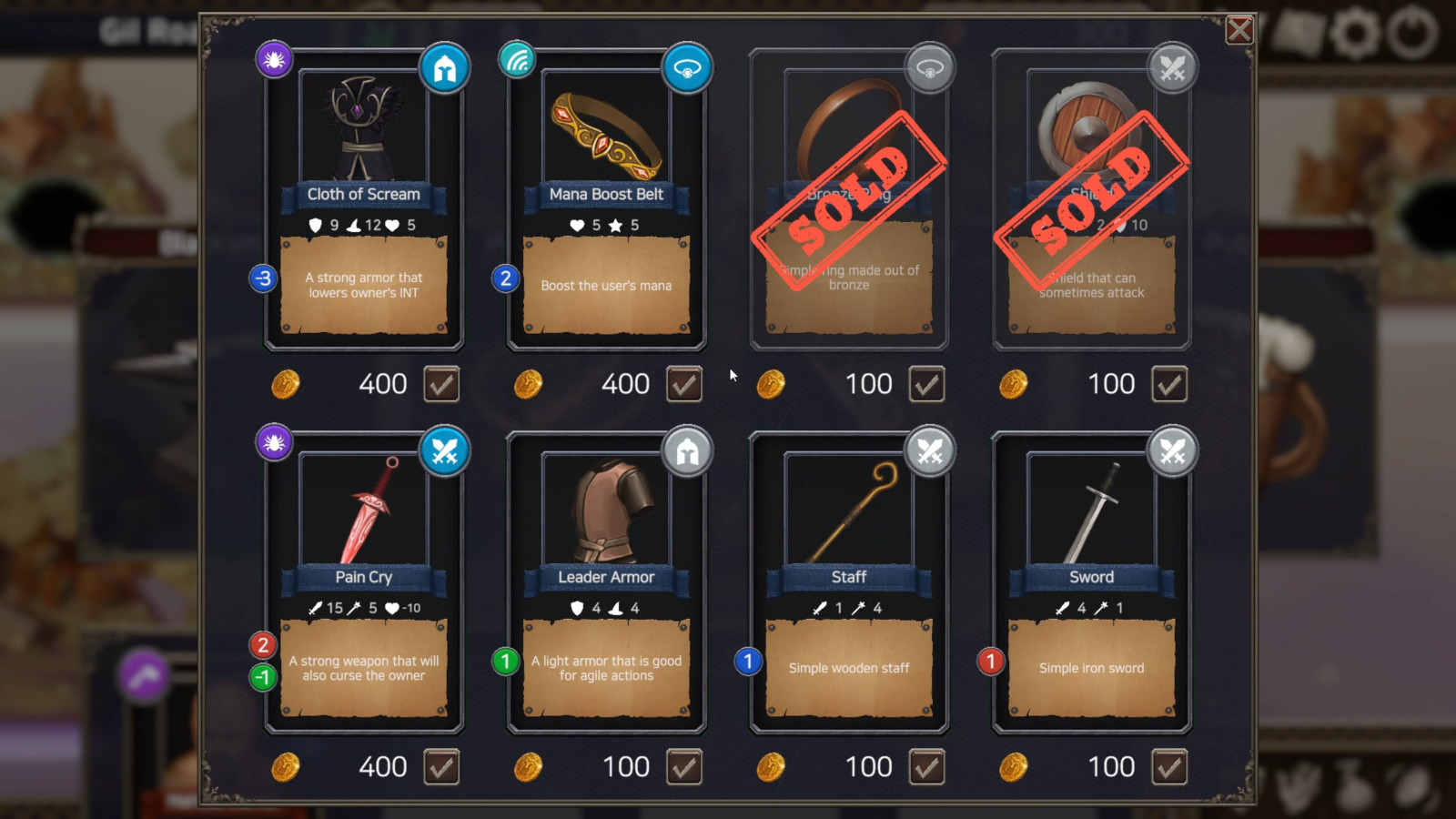
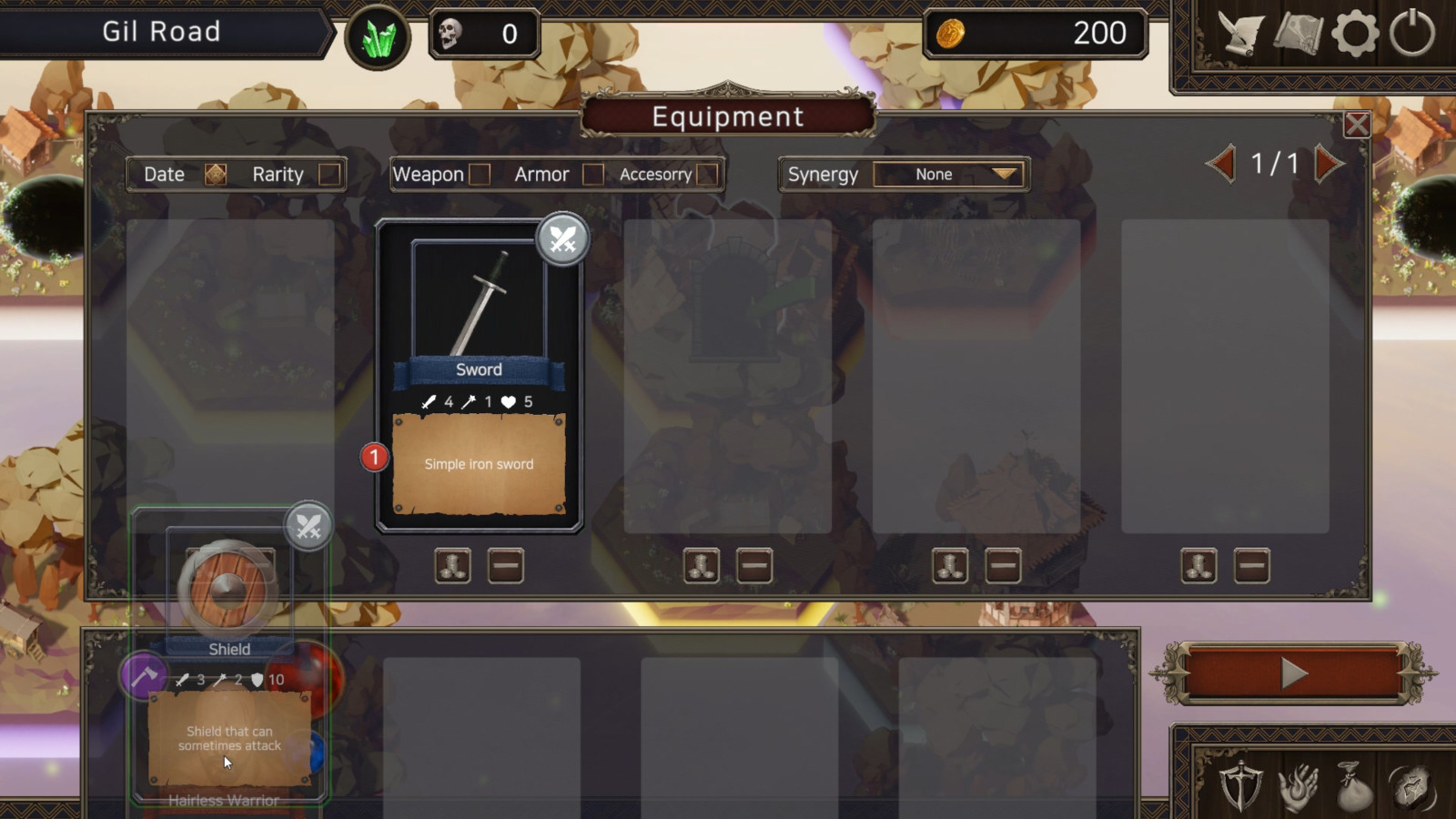
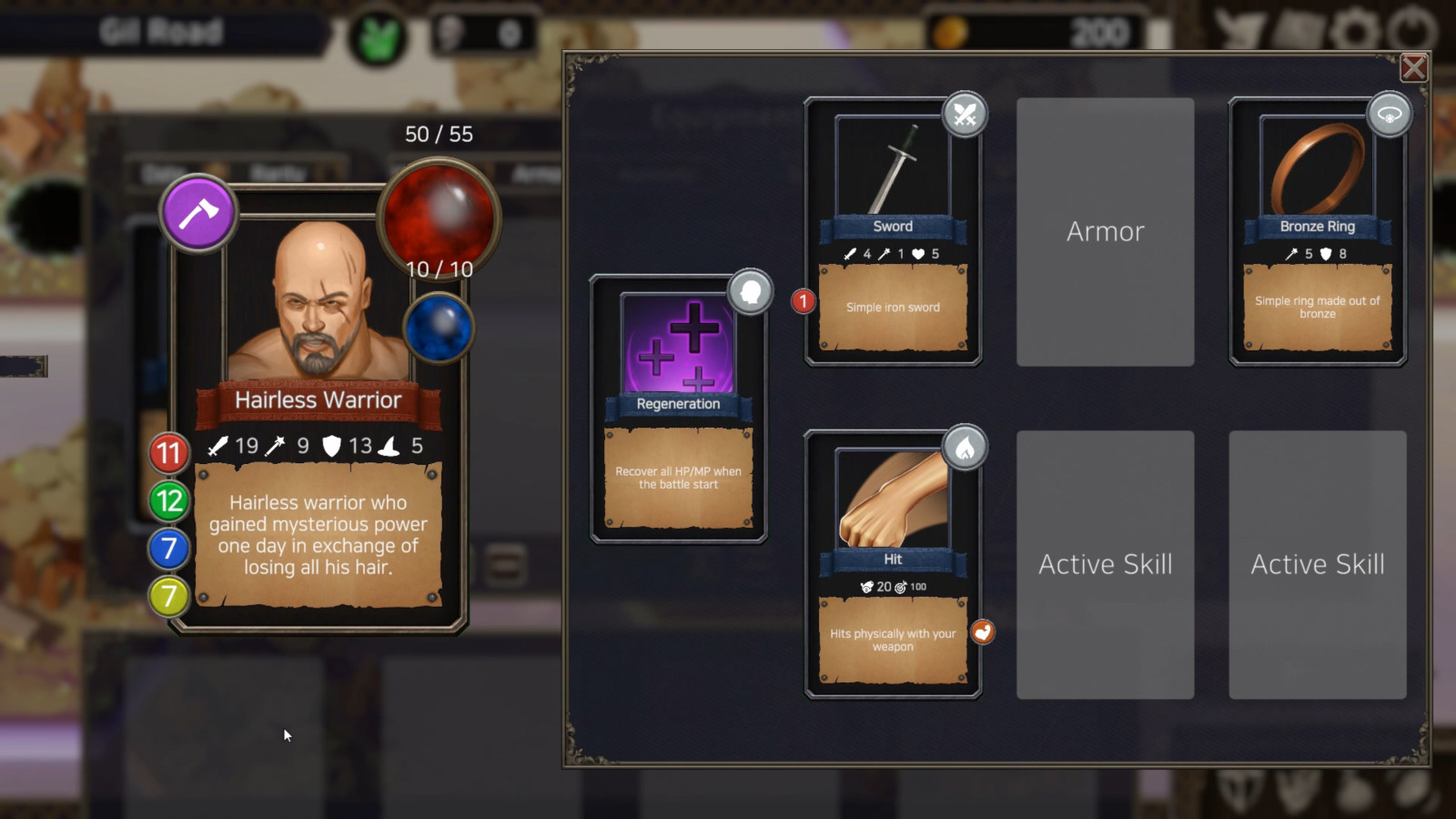
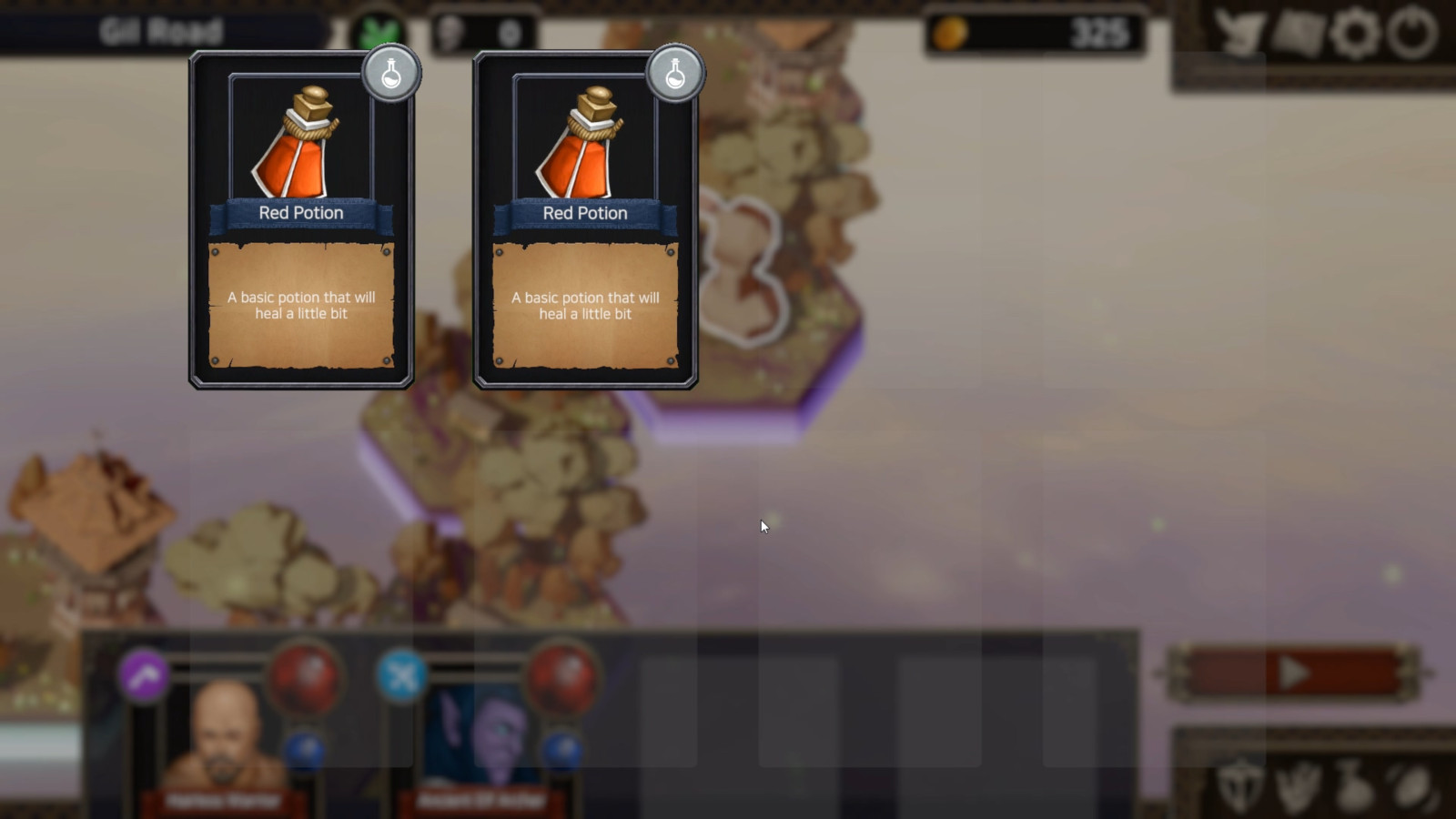
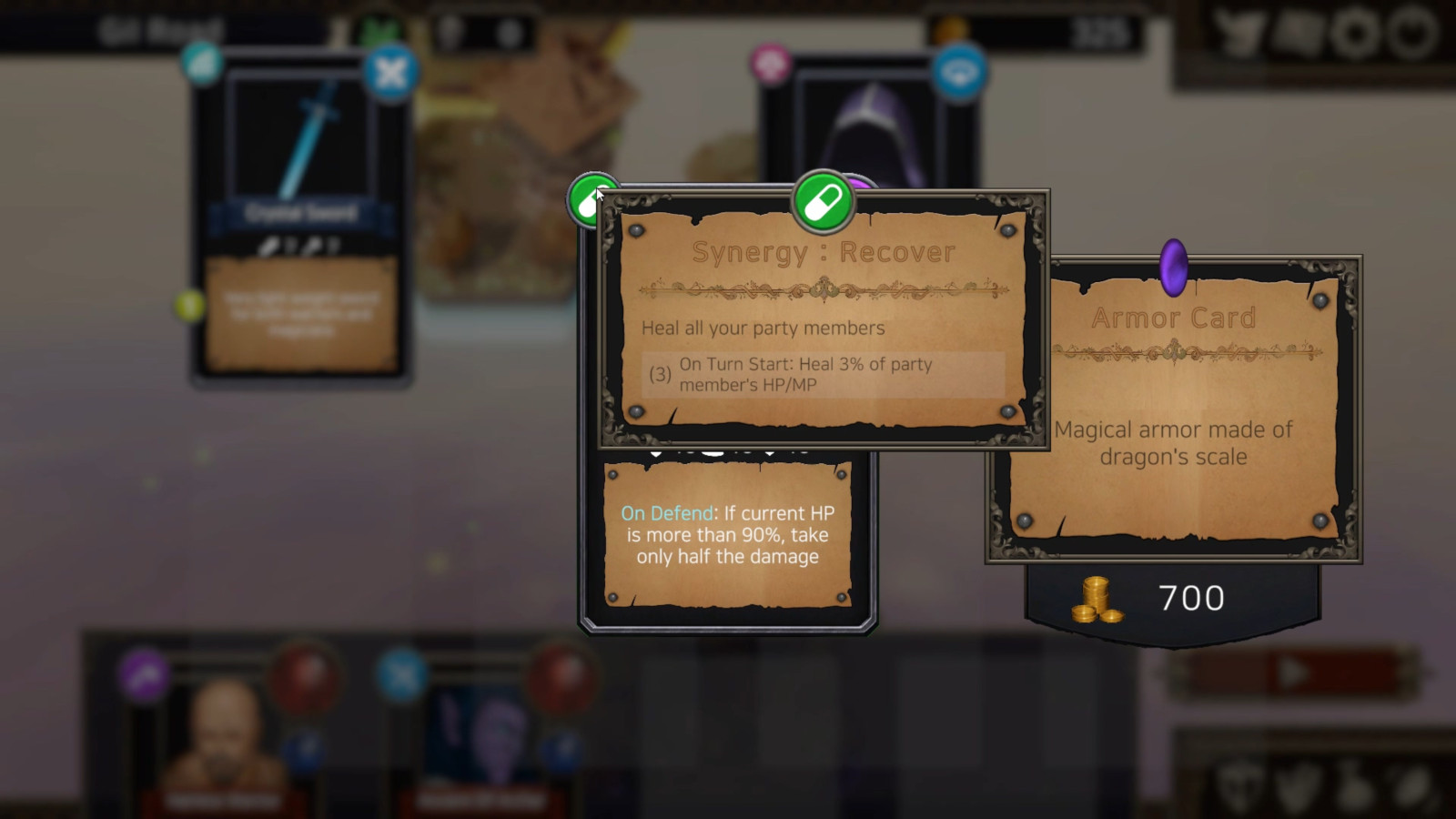
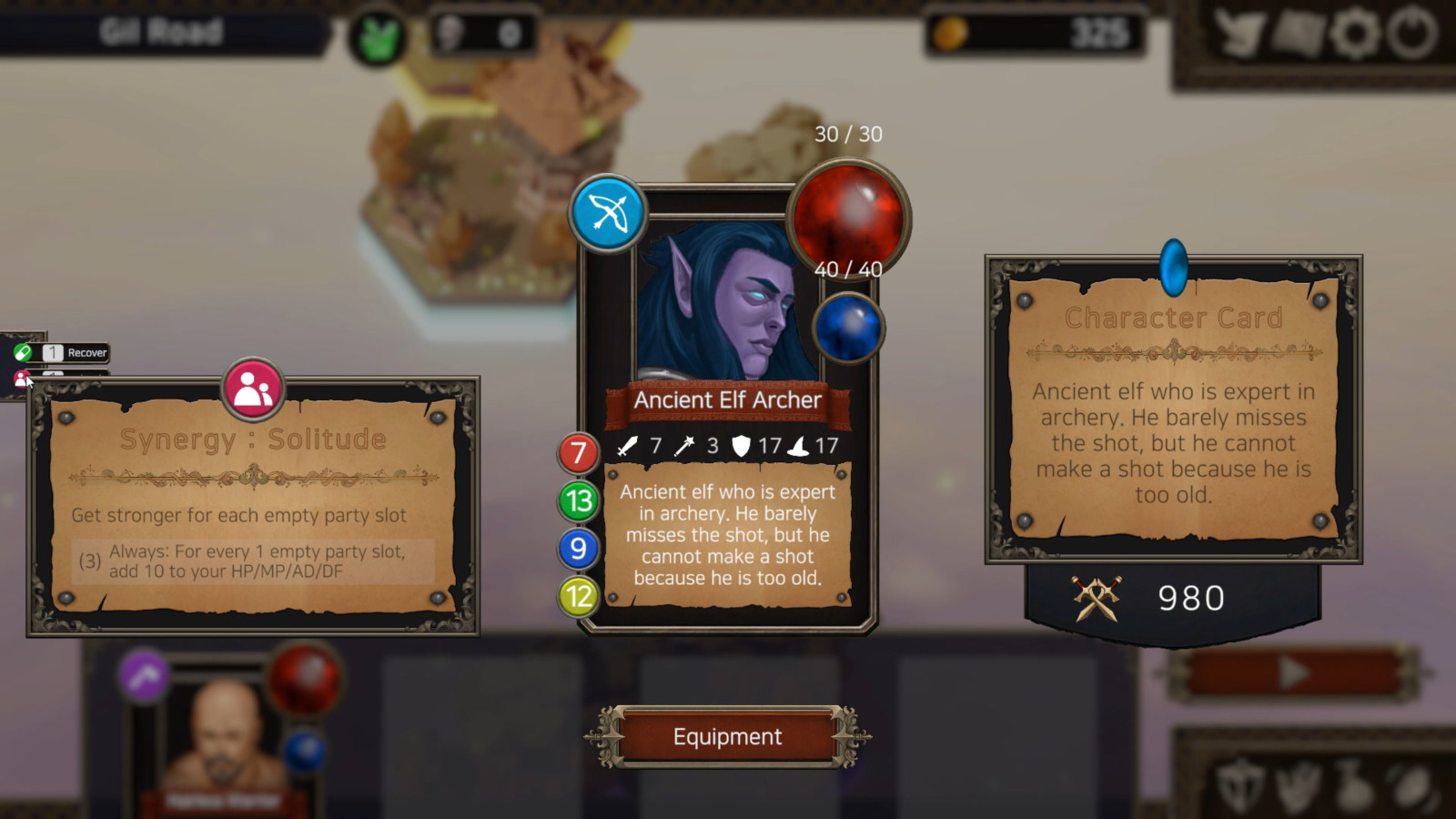
One other feature that we focused on was the randomized items and synergies. Synergy is a system where equipping items that share synergy will going to unlock the special ability. A character can equip up to 5 items (weapon, armor, accessory, 2 skills), which means that a character has hundreds of combinations to make among the 10 existing synergies. Item can have prefix and suffix which adds extra stat or synergies to the item, making every item unique. These systems were implemented so that the game is more strategic and does not depend on pure luck on whether you get a good item or not - it will be easier to beat the game with all rare items that have good synergies, instead of having all legendary items that do not create good synergy.

The battle is done very simply. Each character can have up to 3 skills, and all characters can act once their gauge is full. The speed of filling up the gauge depends on the dexterity stat of a character, creating different orders of actions for each character. It is like a turn battle system from classic RPGs but gives more tension to the battle by having characters that do real-time actions. There were some ideas we had for the battle system of the game, but we decided that we wanted to keep the battle straight-forward and strategic, where the user has to think about which skills to equip before the battle starts, manage the resources (HP/MP) well, think about the attacl order of characters, and decide which enemy to eliminate real-time.






The basic game flow is all explained. The user navigates through a randomly generated map, adding party members, farm items, defeating enemies, making choices for events, and finally beating the boss at the end of the route - to move on to the next map. There are much more features we have to implement to make the game interesting and unique from other games, but the simple “farm items, fight enemies and survive” structure already proved itself to be very entertaining.
Progress

























Achievement
From the project, I was able to learn:
-
How to plan out the project before you start coding, so that the whole process can be more efficient.
-
Adding multi-language support for game development. I was able to add English as a supported language in less than a day.
-
Better optimized game with efficient use of scripts, shaders, post-processing, and resources.
-
Well-designed class structures that are suitable for collaboration. Each team’s code is divided and uses separate classes to communicate between them.
Result
Sadly, the game was not done. Most essential systems are complete, but scheduling became bit hard for each members, ultimately deciding on discontinuing the project.