KMLA72

Introduction
After finishing SPLUX, the first game we created, my team 1006 Games was at the point where we wanted to go further and create something that can be published on the market. We wanted to target the mobile market and publish it on Google Play Store or iOS App Store, where we already had the publishing experience.

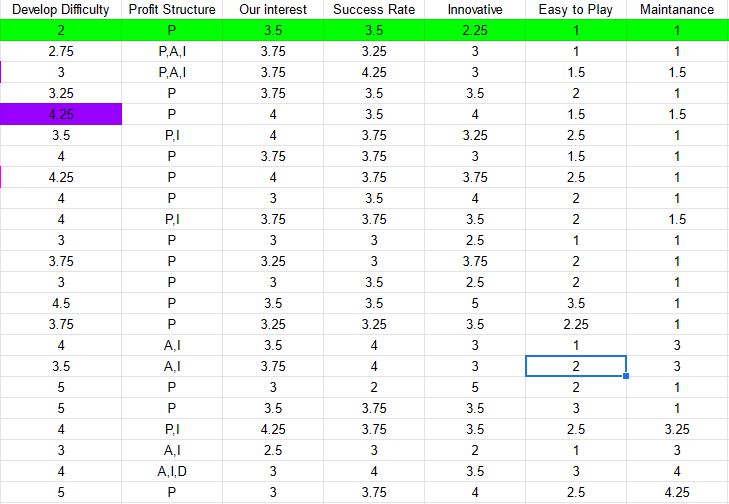
With that idea in our mind, all 3 members of my team spent about 1~2 weeks trying to think of possible game design ideas. We created a table that we rated each idea by points and tried to figure out what will be the best fit for our project.
The biggest issue in this decision-making process was that we were only starting to learn about Unity and we barely knew what’s possible and not possible with the tool. We also did not have an art designer, which really limited us from creating a game that rely heavily on its visual aspect. Later on, we realized that we can make games with good visuals even without somebody drawing/creating models, but that was something that we did not know at that point.
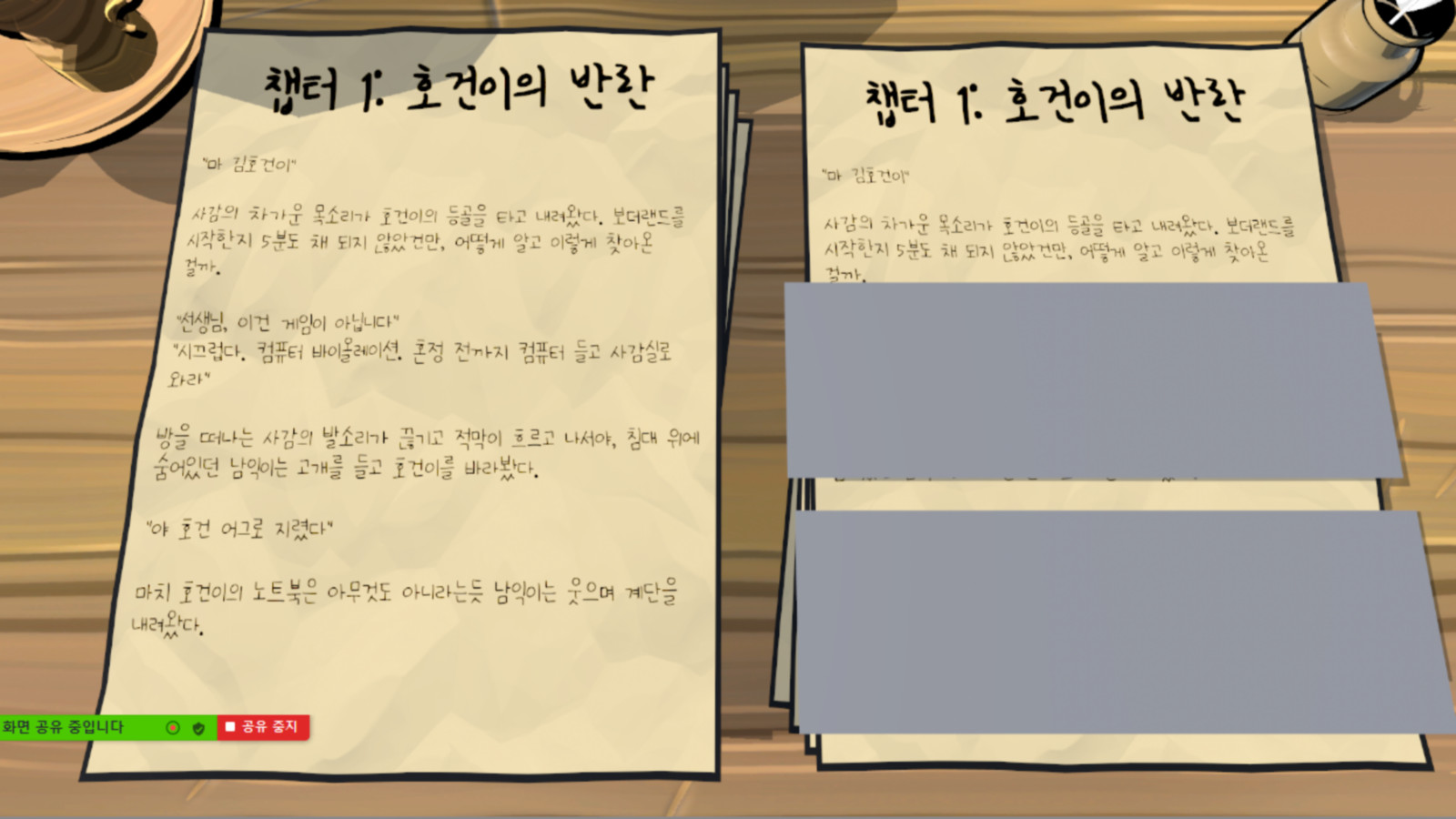
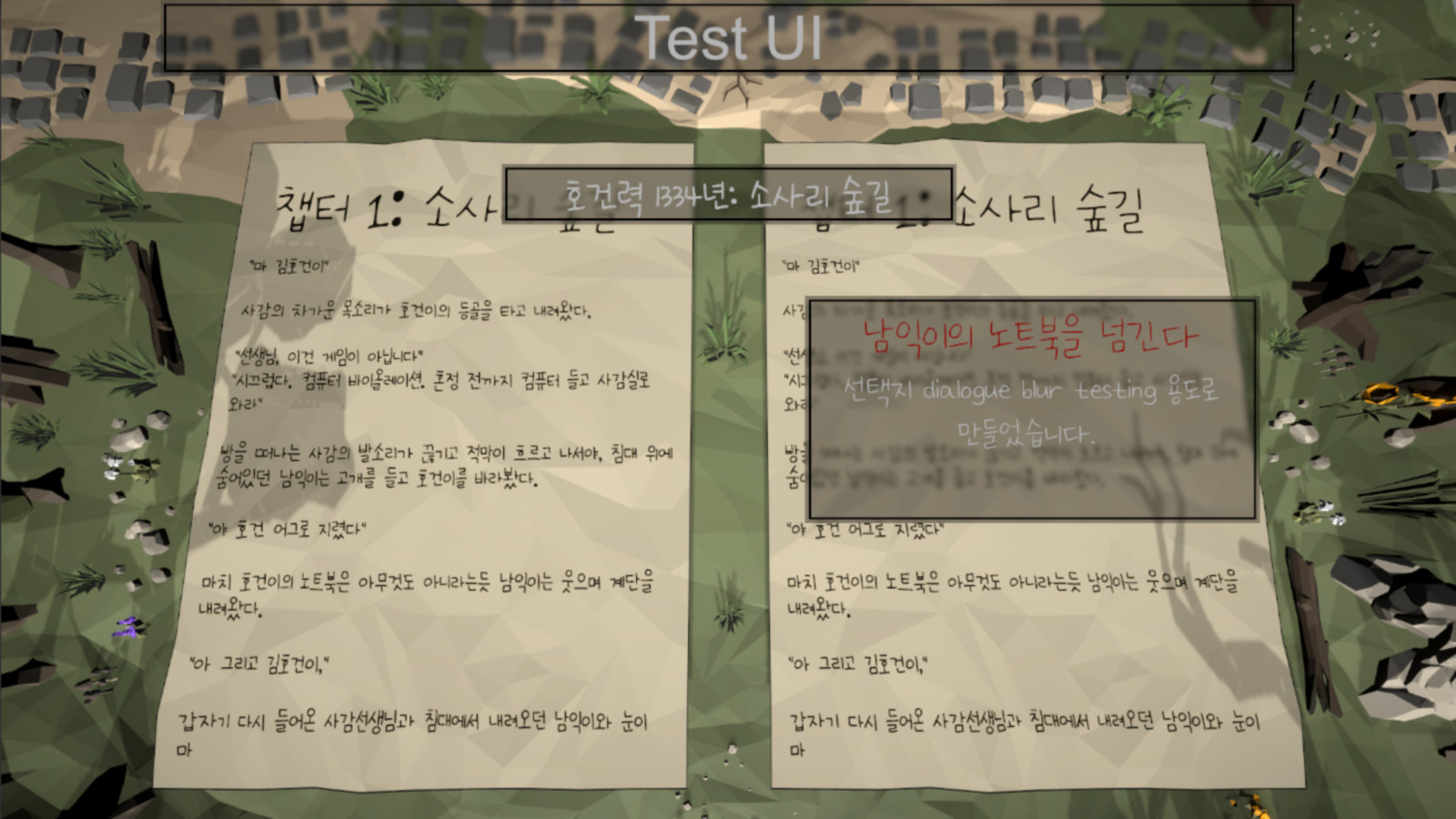
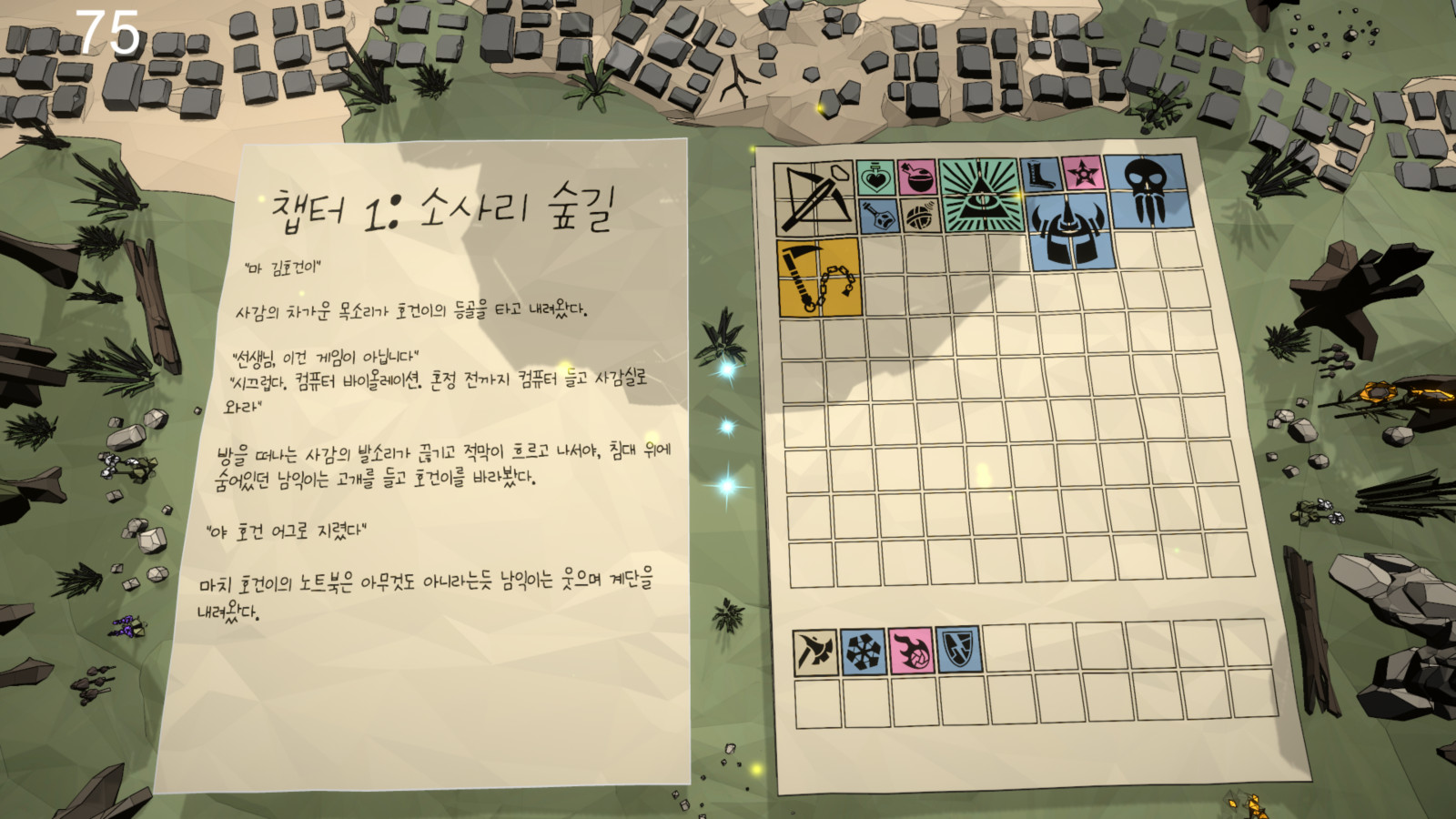
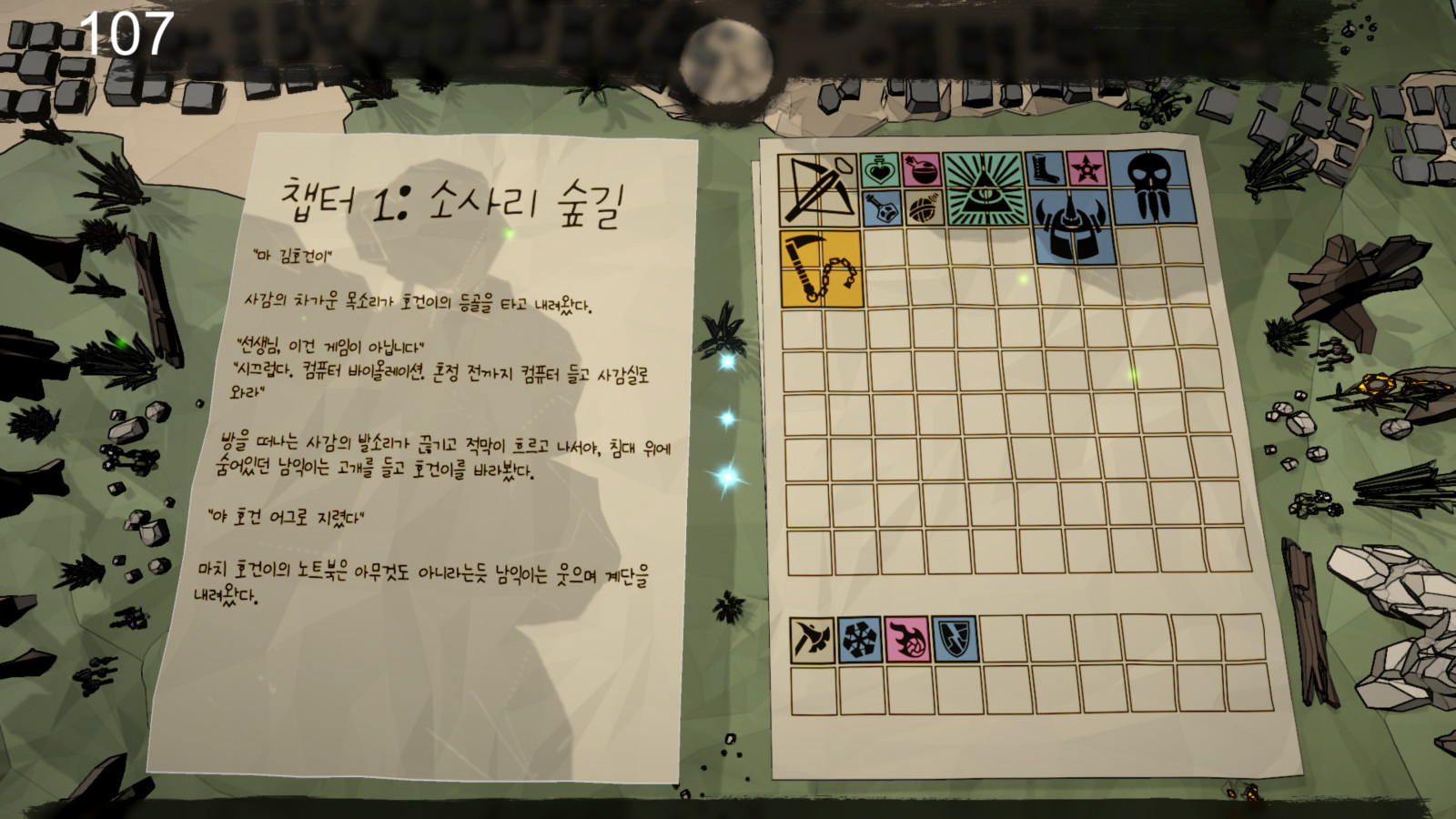
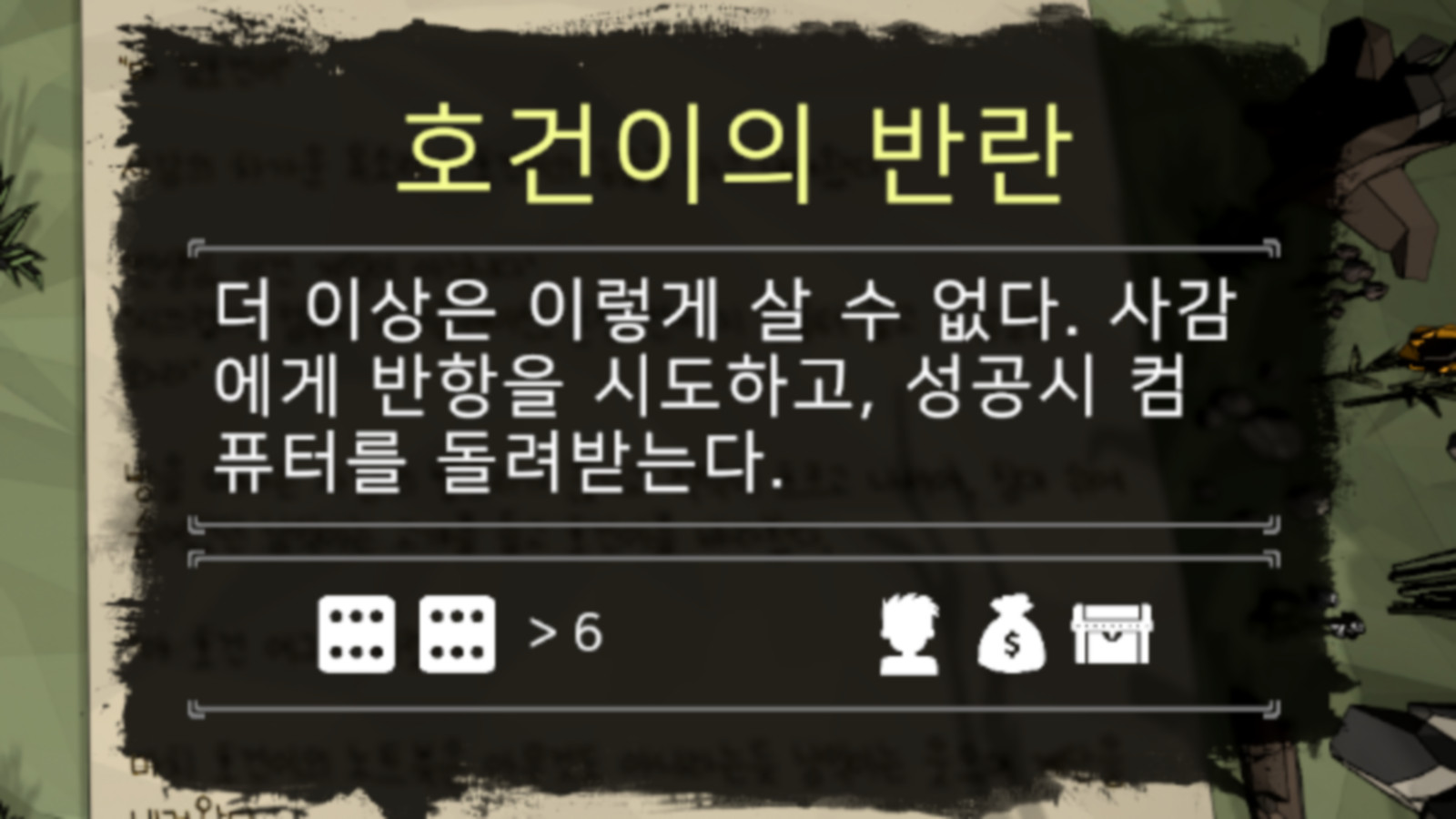
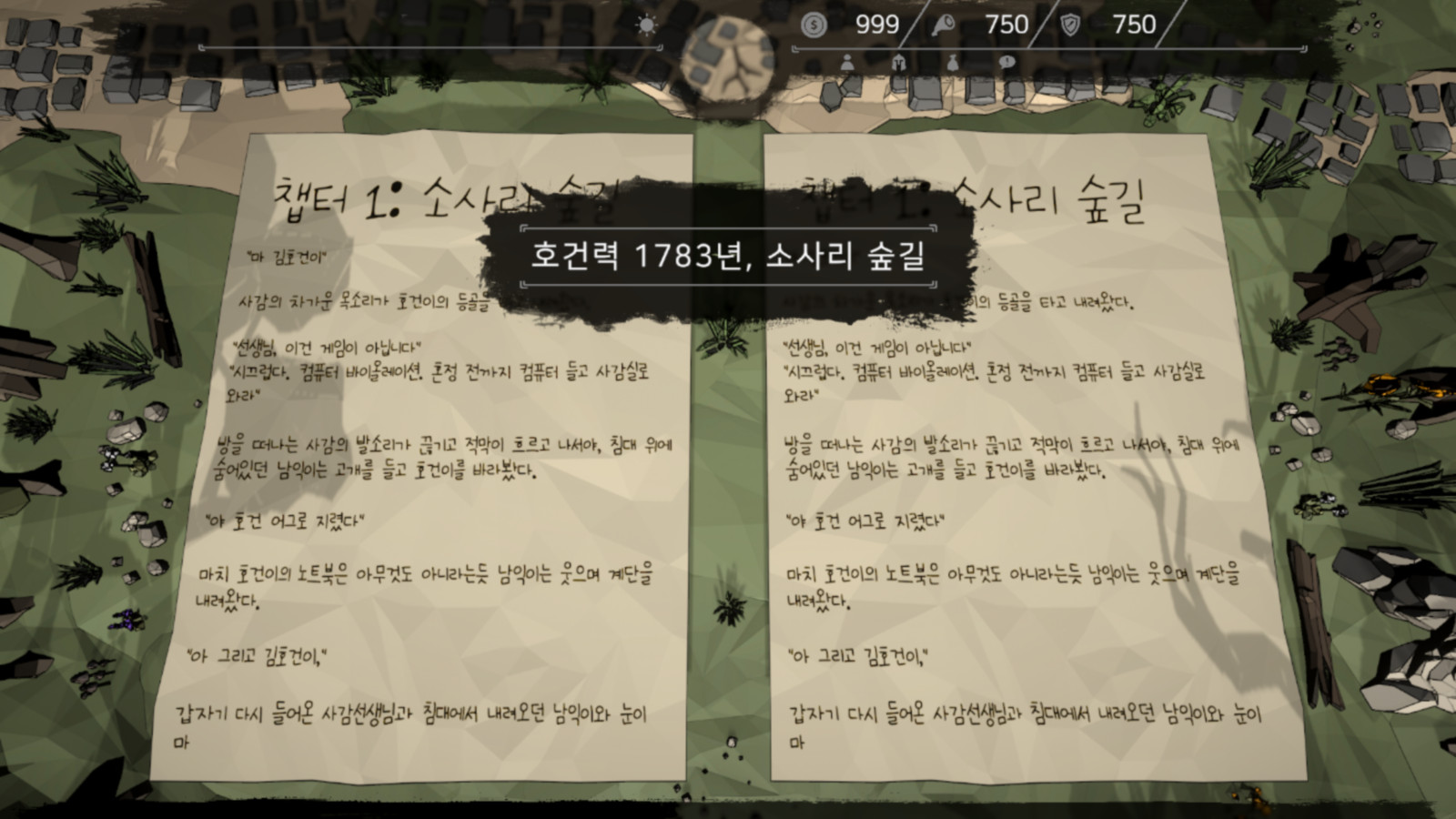
At last, we decided to create a novel-writing RPG game - where your choices will impact what you write on the paper. We tried to focus on the “Writing Experience” of our game so that the player can feel like they are actually writing a story down by themselves. Our goal was to create a game that can fully write a short story just by playing it, making choices, level up your character, and fighting enemies.
The choice was made because:
-
We wanted to create a game that focus less on the visual aspect, due to the lack of an art designer in our team. We can focus more on the content than creating art by ourselves.
-
Thinking that it will be a mobile game, we aimed to have about 10~20 min playtime for our game. With the idea, interaction with the user will be minimal, but the game will still have a strategy and complicated user experience.
-
The idea was innovative. As a team, a game that will write a short fantasy story for you was something that we haven’t seen before.
-
It’s fun to mention here, but we thought this will be a simple project compared to other ideas. We were a team of 3 people and wanted to manage the workload by choosing an idea that seemed to have less work. Which, proven later, took a lot of time than we originally thought at the beginning of the project.
Summary

The game was developed for 5 months through frequent meetings, but remotely. Two people were in South Korea, and one person was in New York City, so we had to carefully manage meeting times.

We divided the work into 3 big pieces. Game Design, Programming, and Art/Music creation. I was in charge of the Game Design - which means I had to think about every detail we want to put in our game, such as class structures, settings, assets, budget, rules, flow, and interface. Since we were a small team, this was not actually the case. I got help from other teammates in game design, at the same time we all had to program different sections of the game (I was in charge of the UI). I also had to sometimes do little art designs with Photoshop. So I can say we divided up the work into pieces, but it was more about who’s doing more on which.
As I participated more in the project, I got to learn much more about Unity compared to the beginning. Every day I was introduced to a fascinating new concept and wanted to test it out on our project. Creating a custom shader allowed us to make the visual effects we wanted for our game, and utilizing the post-processing effects allowed us to have better visuals without creating our own drawings/models.



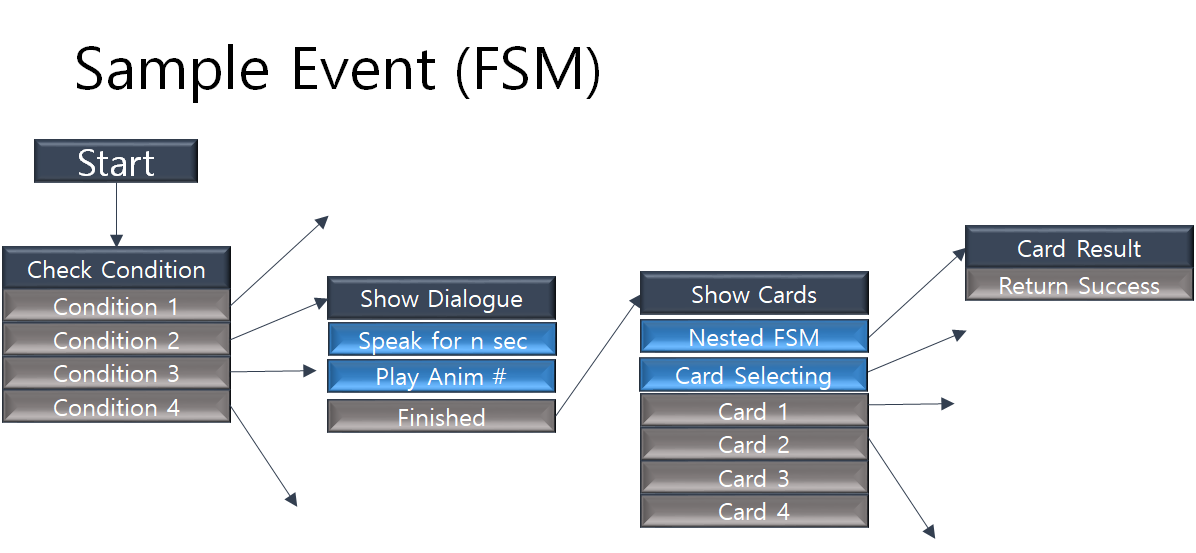
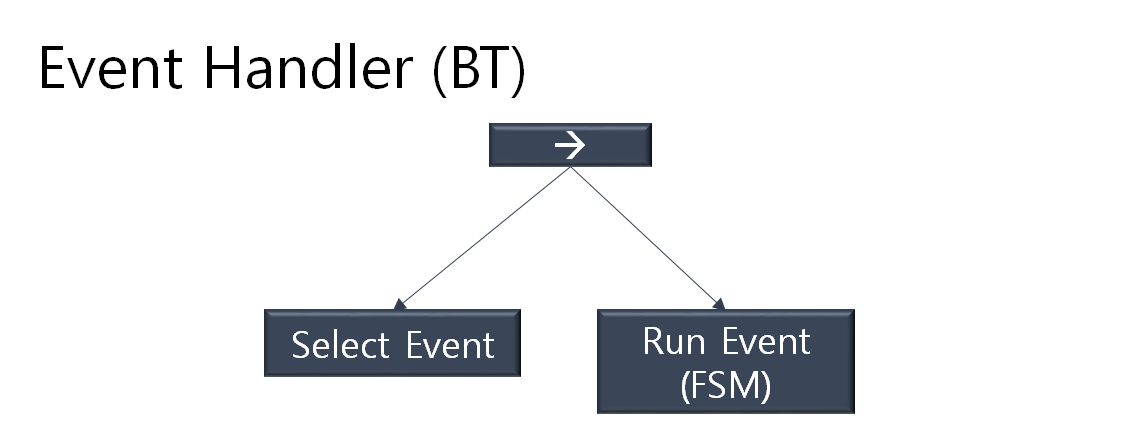
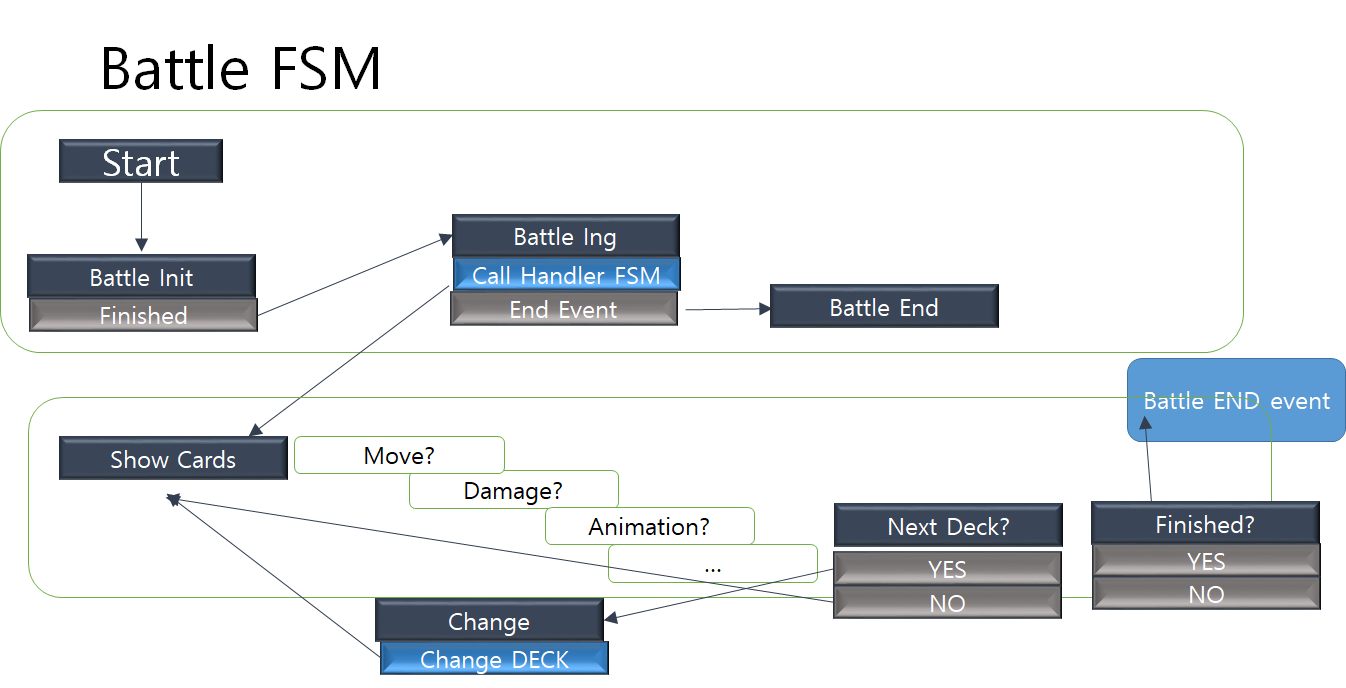
I also took time to learn about basic game programming patterns, which really helped a lot in creating some features and optimizing the game. For example, using the Singleton pattern helped a lot in creating complicated features. Also, using FSM (Finite-State Machine) and BT (Behavior Tree) helped a lot in creating a solid system for the event choice feature of the game, which is the most essential part of the game.
Progress

















Achievement
From the project, I was able to learn:
-
Basic ~ intermediate knowledge about using Unity Engine
-
What a shader is, and how to create a custom shader for the game
-
Game programming patterns
-
Game design experience, schedule management, and collaboration experience on a big project
-
How to optimize code and build efficient class structures
Weakness
Even though I learned a lot, there was a critical weakness to the project that made it almost impossible to publish. As a team, we tried hard to fix these problems but at some point realized we will have to re-create the game in order to solve these issues:
-
Failure to optimize the game on target devices. This is why I learned a lot about how to optimize games, but a lot of bad decisions I made during the beginning of the project were not fixable. From custom shader creation and code optimization, I was able to raise FPS (Frames Per Second) by 50% from 180 to 270. But even after the 50% increase, the FPS on target devices (common smartphones such as Galaxy A8 or laptop computer) were not satisfying.
-
Missing multi-language support. At the beginning of the project, we did not know how to do the multi-language support and thought it might be an easy addition to the existing project. However, we later found that it gets harder to add language support as the project progress and gets bigger.
-
Code structure that is not ideal for collaboration. This is also why I learned a lot, because we often had to touch on the same script for a different purpose, and we often ran into merge errors. It was at some point later that we learned how to divide the codes into well-defined class structures, but it was too late to touch on the spaghetti code.
-
The volume of the game was too much for the team. To create a good user experience, we had to create multiple events that will write different stories. To avoid having repeating moments, we had to design each event carefully so that the user will have a different experience every time, and also had to create different events for different conditions to make the story natural. We realized that each event took more than 1~2 hours to create, but we still needed hundreds of events to complete the game.
Pivot
Due to the weaknesses, we figured out that we cannot publish the game unless we decide to re-build most parts of the game. It was a point where we had to invest a big amount of time for little performance gain, which was not ideal for the project at all.
Since it was the first time learning about the tools and concepts, we had to pivot multiple times due to limitations or changes in expectations. Class structures were re-built several times throughout the project, and the visual did not look quite the same as the original game we thought in the beginning.
My team decided to move on to the next project with a similar concept, but we were really sad to get rid of all the work we’ve done for 5 months. I really learned a lot, so the time I spent was not a waste. The game was at a point where all the basic features were completed, so we decided to pivot the game a little bit.
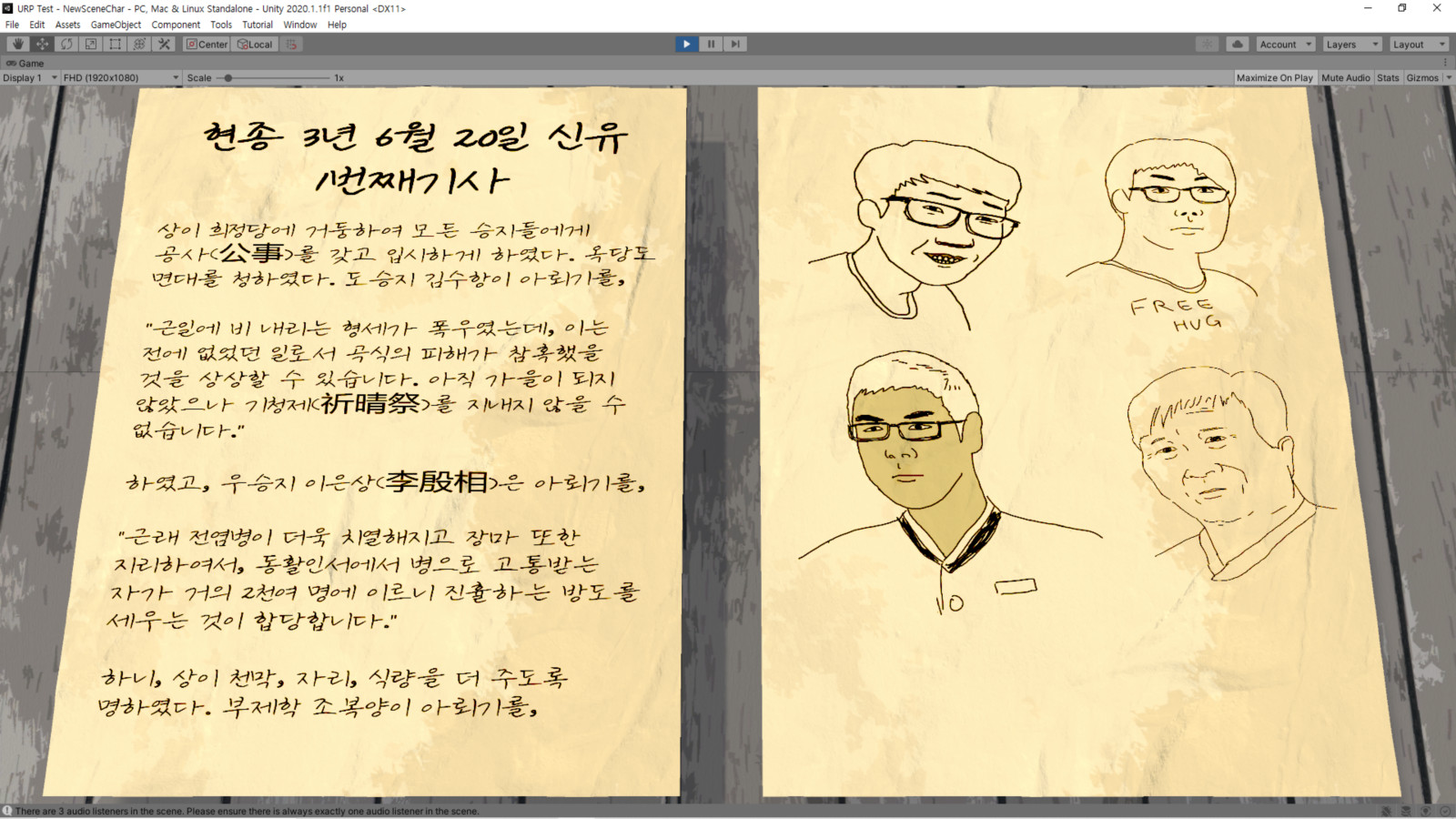
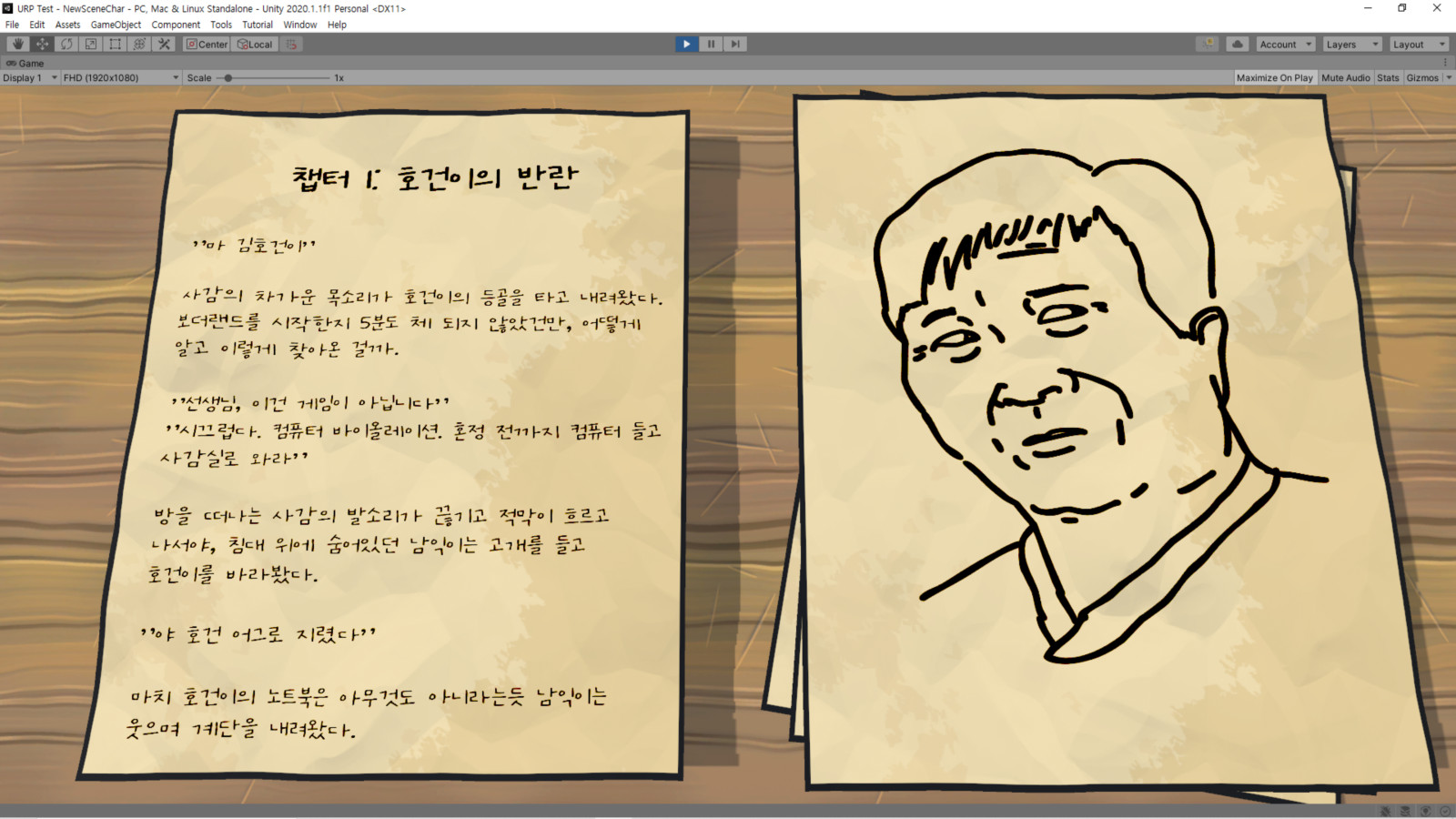
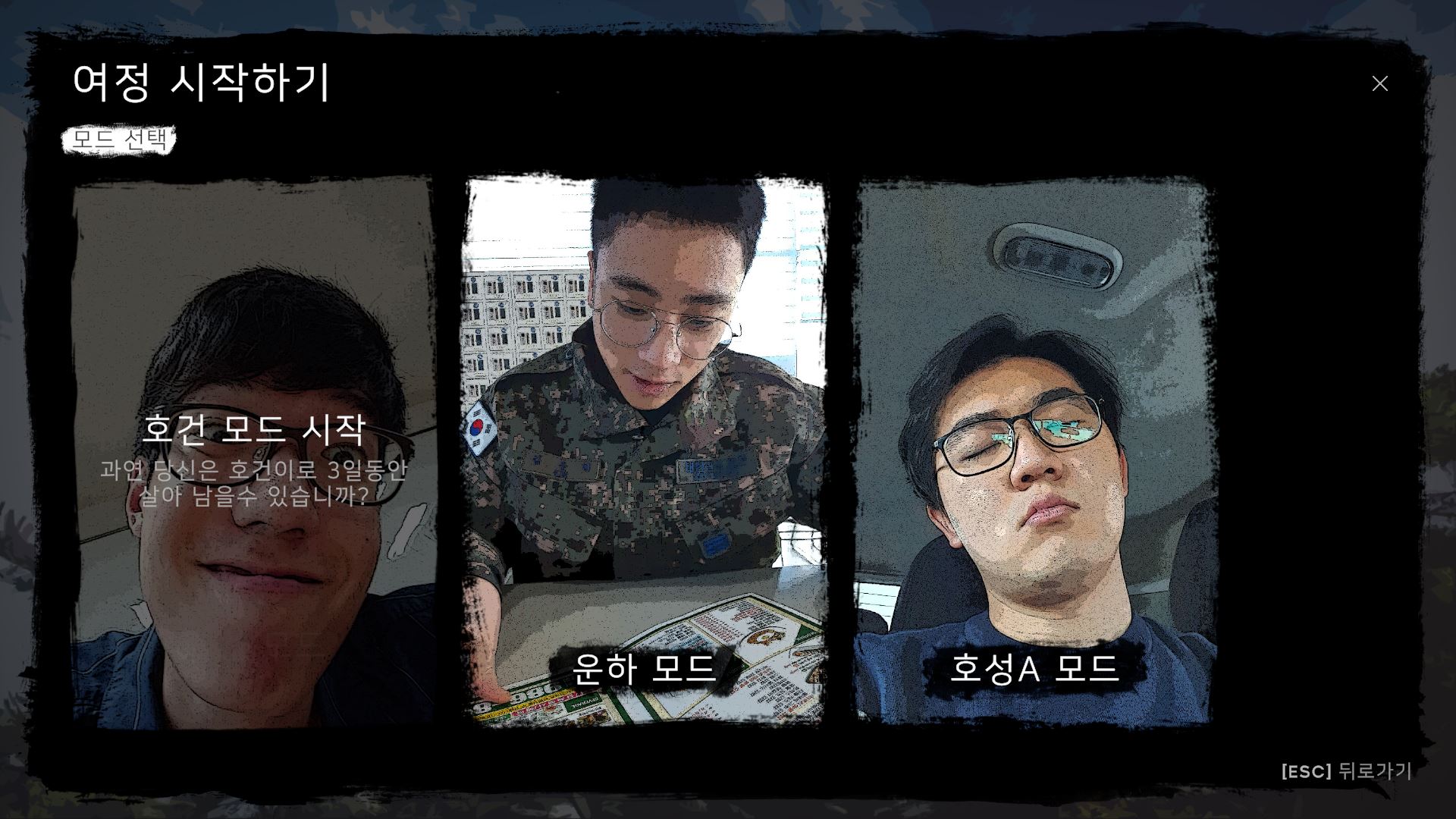
One of the game design ideas we had before was a “KMLA simulation game”, which was the high school all my teammates attended. We kicked that idea out because the user group was too narrow. But at this point, we had a feeling that we wanted to share the work with our closest friends since it seemed hard to target the general public at this point. We implemented that idea and spent 7 full days re-creating our novel-writing RPG into a high school simulation game.
Result







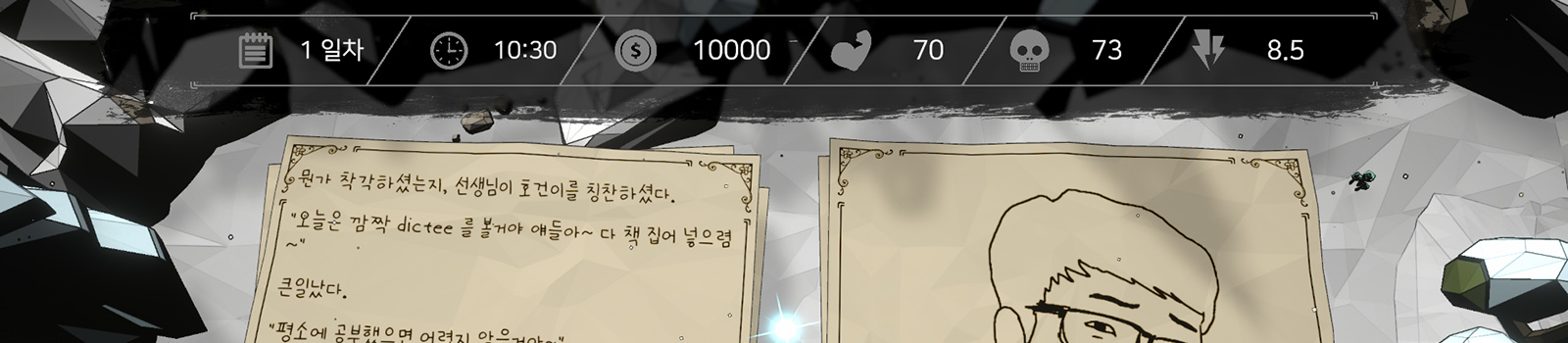
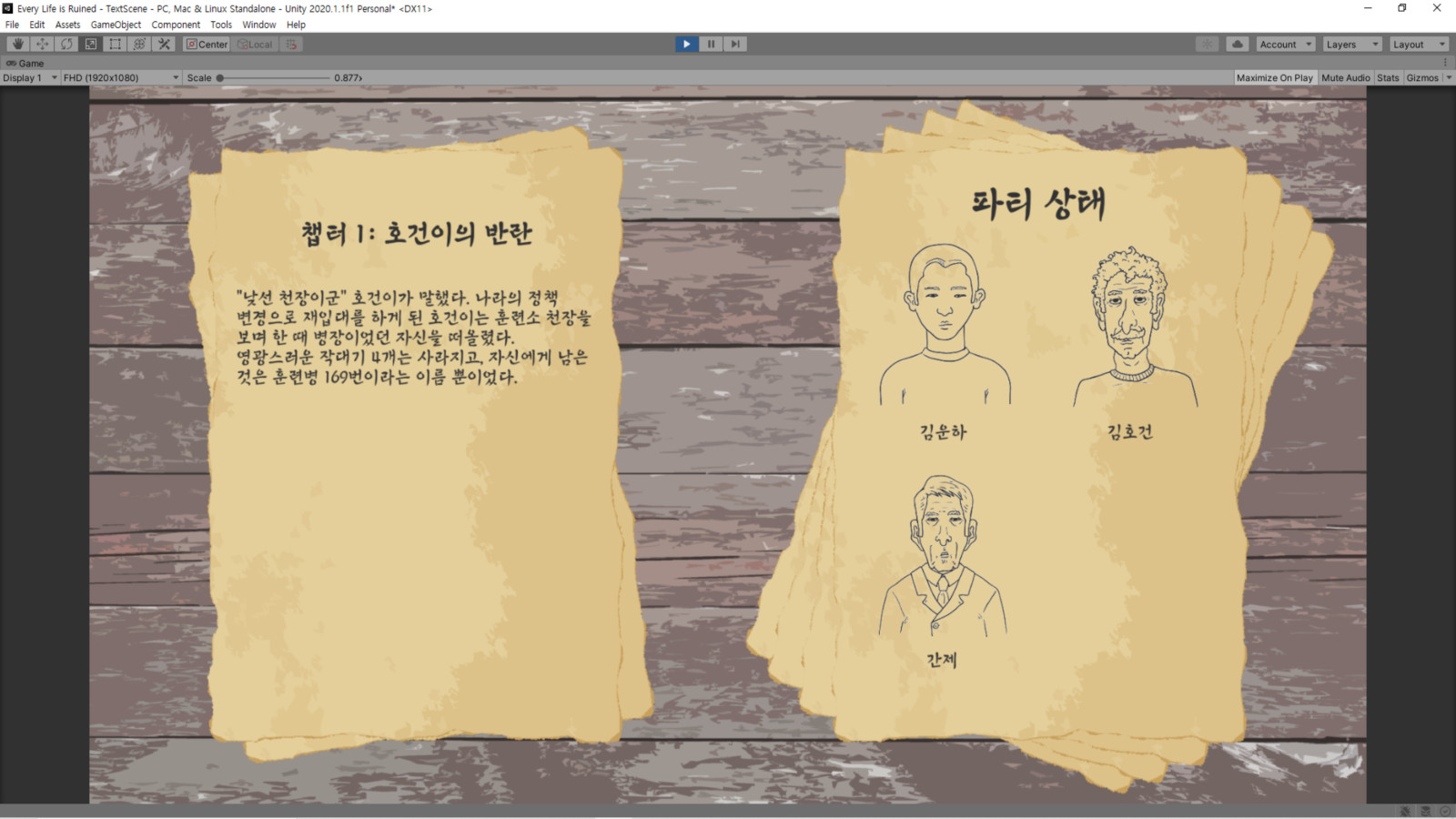
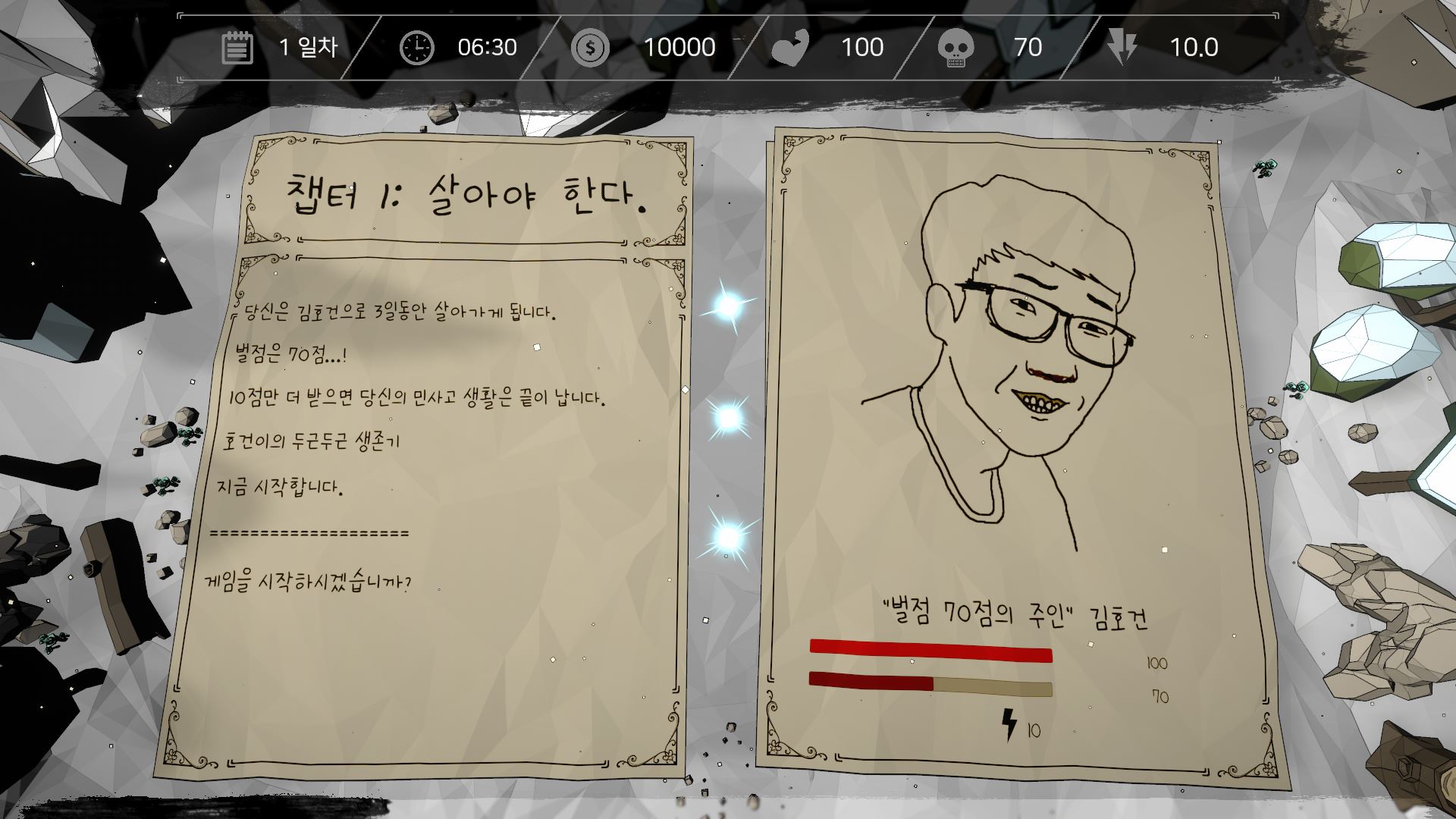
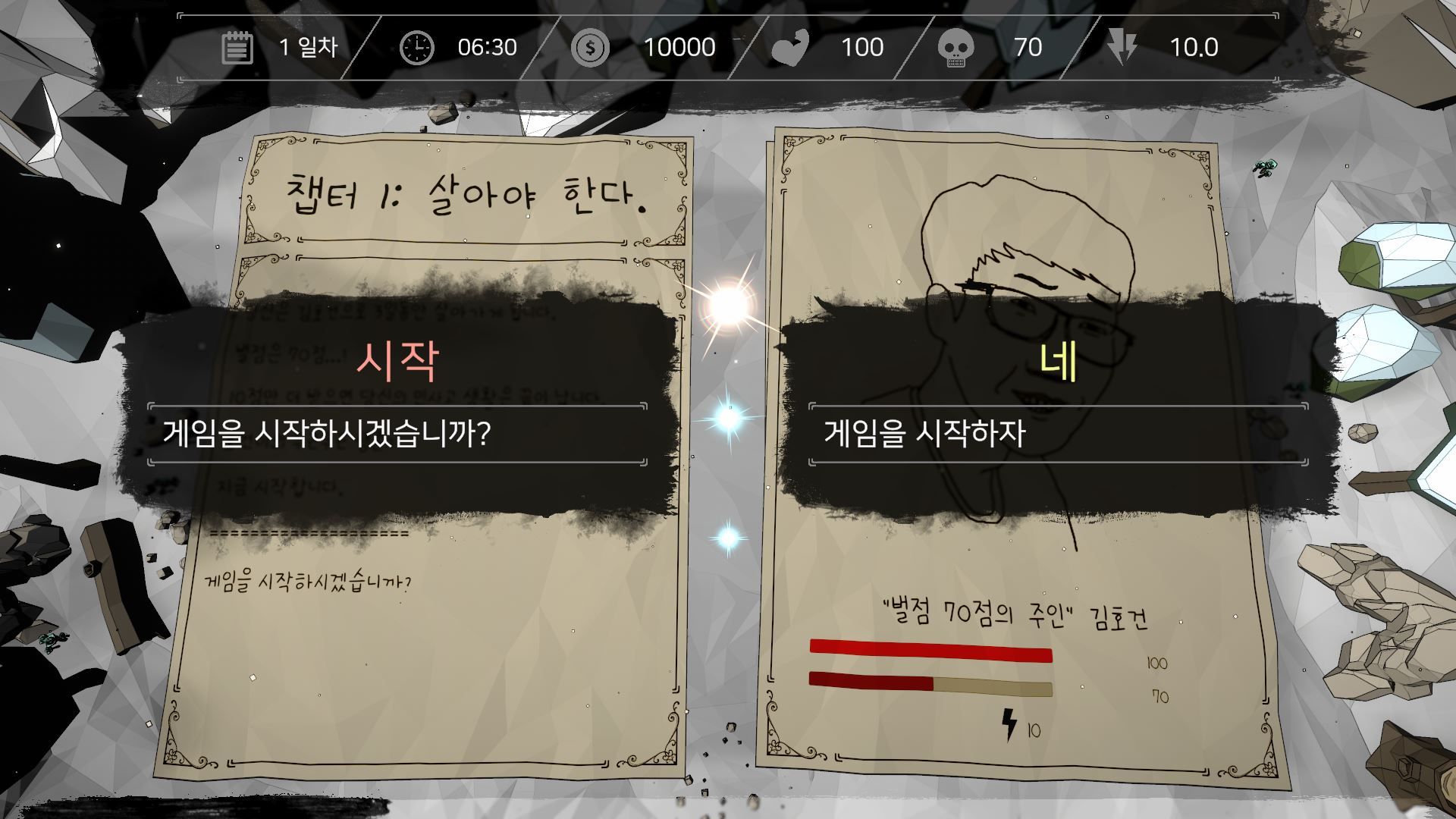
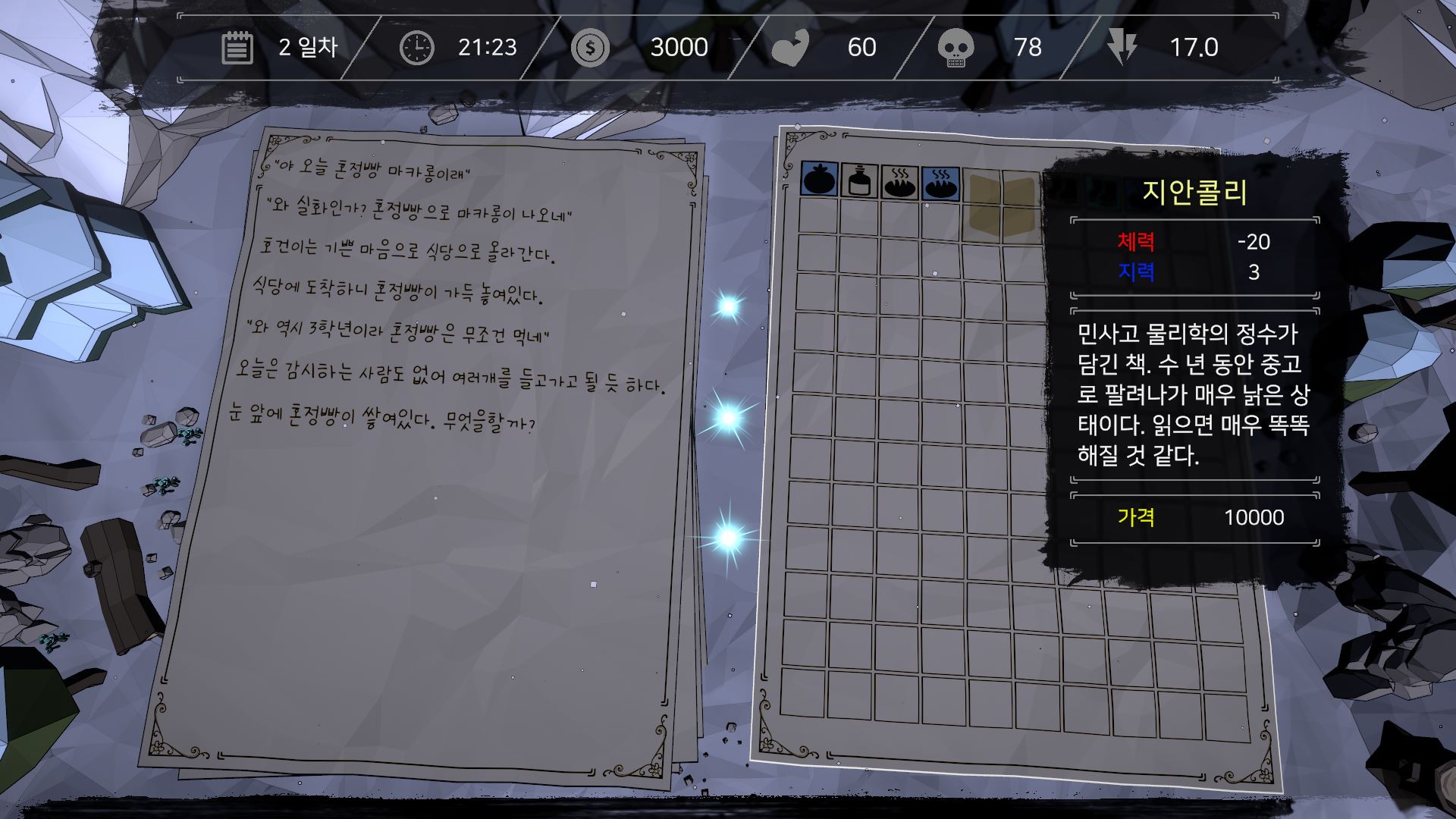
So the result was - a novel-writing simulation game where you have to survive as a student in KMLA for three days. The player writes a story as they make choices to randomly selected events according to current conditions. The user has to avoid situations that will cause a game over: lose all their health, go over 80 penalty points, or lose grade and get kicked out of school.
The game was shared with my friends and high school alums through itch.io and got very positive feedback. The major user experience I aimed to create was all complete in the final version of the game. The user interaction is small, but they have to choose ideal choices as they proceed, and use strategy to maximize the benefit.
In the end, I was not able to publish the game to the public, but I really learned a lot about Unity, team project management, efficient collaboration, and game designing. This knowledge became the core skill for me in creating the next game, ELIC.